GitHub 公式 GitHub Actions extension for VS Code を試す
Back to Top先月末に VS Code の GitHub Actions 拡張のリリースがアナウンスされました。
Announcing the GitHub Actions extension for VS Code | The GitHub Blog
これまで、サードパーティ製の GitHub Actions 拡張はありましたが、GitHub 公式のは初だと思います。
GitHub Actions - Visual Studio Marketplace
GitHub Actions の Web UI に慣れているのでスルーしていましたが、インストールして試してみました。
VS Code からのサインイン
#GitHub Actions 拡張を利用するには VS Code からの GitHub へのサインインが必要です。
ブラウザで認証画面が開きますので、VS Code からのサインインを承認します。
拡張の画面構成
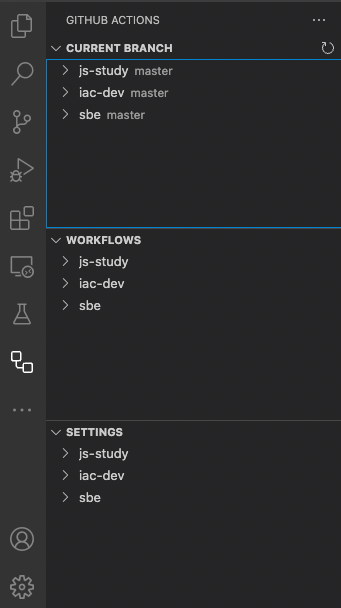
#GitHub Actions ワークフローを含むプロジェクトのワークスペースを開き、GitHub Actions 拡張のビューに切り替えると、3つのペインで構成されています。
一番上の current branch のペインでは、git checkout しているブランチでの全てのワークフロー実行履歴を確認できます。リランもできます。
真ん中の workflows のペインでは、リポジトリ内の全てのワークフロー定義と実行履歴を確認できます。実行も可能です。ジョブごとの実行ログを VS Code のエディタペインで開くこともできます。
一番下の settings のペインでは、リポジトリ内のワークフロー設定の確認と更新が行えます。
current branch ペインでの操作
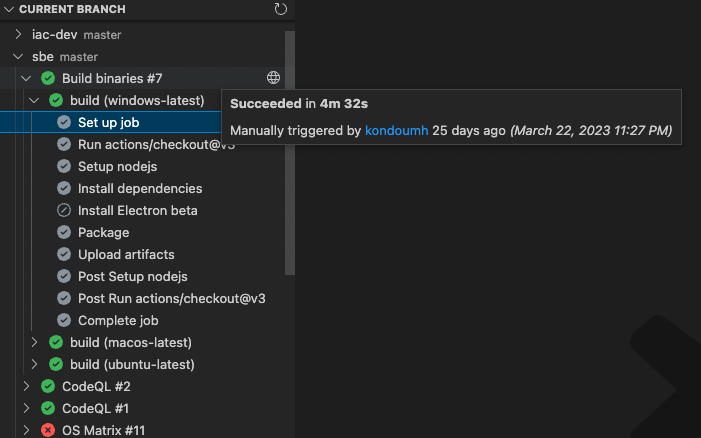
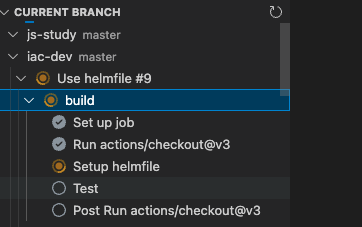
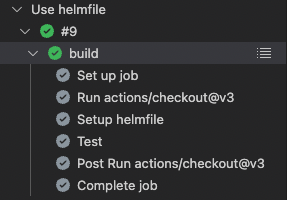
#current branch ペインで checkout しているブランチのワークフロー履歴を確認します。ビルド番号配下に実行された全てのジョブ、ジョブ内のステップの実行結果が表示されます。ポップアップで実行日時やトリガーが表示されます。🌐 のアイコンをクリックすると当該ジョブの実行結果の Web UI を開きます。
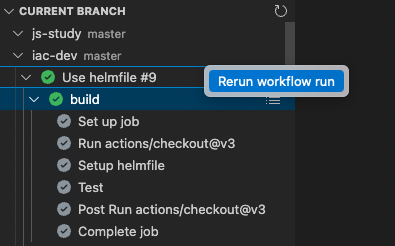
実行履歴からジョブを選択してリランすることもできます。
リランを実行すると、ジョブの実行中でステップごとに進捗していく UI になりました。
このジョブをリランした時の進捗は実際の実行とちゃんと同期しておらず、リフレッシュボタンで更新したら全て完了していたといった挙動でした。この辺りは改善されていくかもしれません。
current branch ペインは実行実績のあるワークフローのリラン用といった感じです。
workflows ペインでの操作
#workflows ペインでは、ワークフロー毎の定義の確認、実行のトリガーが可能です。実行履歴からは、current branch ペイン同様リランも可能です。
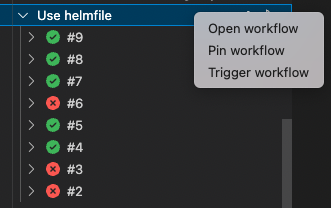
ワークフローを選択した状態でコンテキストメニューから Open workflow でワークフローファイルを開きます。
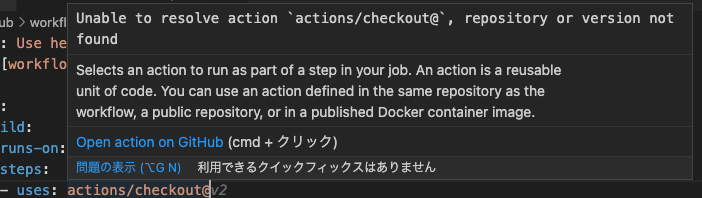
ワークフローの編集画面では、構文チェックもしてくれてエラー内容もわかりやすくなっています。
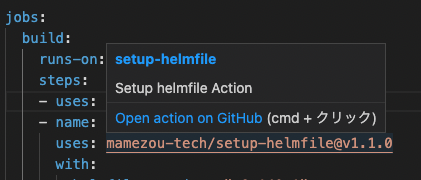
また、Action を使用している場合、そのリポジトリを簡単にブラウザで開くことができます。
コンテキストメニューの Trigger workflow でワークフロー実行をトリガーします。
ワークフローの実行をトリガーするにはワークフローで workflow_dispatch によるマニュアルトリガーが定義されている必要があります。
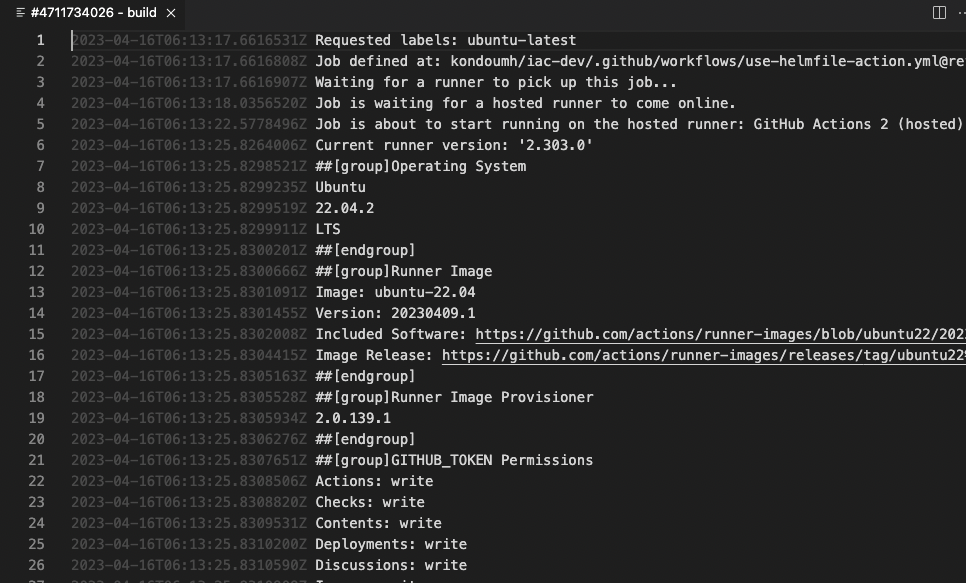
ジョブの右側のアイコンをクリックすると実行ログを VS Code 上で確認できます。
Web UI よりもログが見やすい感じです。
workflows ペインは、文字通りワークフローの開発のための機能を提供しています。構文チェックなどは GitHub の Web UI で編集していても有効ですが、Action へのジャンプや実行トリガーまでサポートしているのはさすが公式提供の拡張といったところでしょう。
settings ペインでの操作
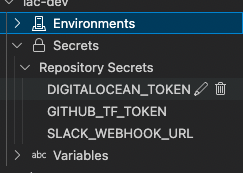
#最後に settings ペインです。リポジトリの Environments(環境定義)、Secrets(シークレット)、Variables(環境変数・構成変数)を確認できます。シークレットや環境変数については追加・編集が可能です[1]。
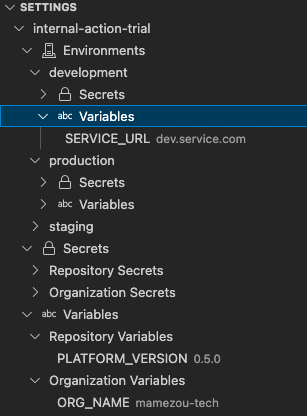
以前の記事、「GitHub Actions - 構成変数(環境変数)が外部設定できるようになったので用途を整理する」で設定に使用したリポジトリを開くと、全ての環境定義(development/production/staging)ごとの環境変数、リポジトリ単位の環境変数、オーガニゼーション単位の環境変数も確認できました。
settings ペインで設定作業を行えば Web UI で作業するより素早く操作ができそうですね。
最後に
#以上、VS Code の 公式 GitHub Actions 拡張のファーストインプレッションを書いてみました。VS Code 上で設定まで含めてほとんどの作業が完結できそうです。Web UI を全く開かずに作業ができるということはないとは思いますが、ワークフロー開発作業は捗るのではないかという印象です。
追加や変更には権限が必要です。 ↩︎