AWS AmplifyにNuxt3のSSRアプリをゼロコンフィグでデプロイする
Back to TopGAリリースから約1年経過してだいぶ成熟してきた感のあるNuxt3ですが、利用するアプリのタイプに応じてデプロイ方法が異なってきます。
SPAやプリレンダリングを使用した静的ホスティングであれば、生成した静的リソースをデプロイするだけなので比較的簡単です。
ただ、最近主流となりつつあるサーバーサイドでページを生成するSSRアプリを採用した場合は、コンテナ等のサーバー環境を別途準備する必要があり何かと手間がかかります。
つい先日(2023-11-21)にNuxt公式のXアカウントからこんなポストがありました。
Deploying a Nuxt app to @AWSAmplify with zero configuration is now possible ✨https://t.co/ussCbTHcfN pic.twitter.com/u7Autg3Jk4
— Nuxt (@nuxt_js) November 20, 2023
AWS Amplifyホスティングでは約3年前(2020-9)にSSRをサポートしています。
ですが、サポートするフレームワークとしては事実上Next.jsの一択だったように感じます(誤解があるかもしれません)。
今回Nuxt3のサーバーエンジンであるNitroがAmplifyホスティングにゼロコンフィグ対応しました。
これによりNuxt3もAmplifyホスティングの有力な選択肢として加えられそうです。
早速これを試してみます。
対象のNuxtアプリケーションを準備する
#本記事で試すNuxtアプリケーションは、以下Nuxtチュートリアル記事で作成したアプリケーションです。
Amplify対応はNuxt3のv3.8.2(Nitro v2.8.0[1])以降でサポートされていますので、ここでバージョンを最新化しておきます。
npx nuxt upgrade
> ℹ Package Manager: npm 10.2.2
> ℹ Current nuxt version: 3.8.2
Amplify対応はゼロコンフィグでデプロイ時に自動検知して構成されます。ここで設定変更は不要です。
今回は、これをGitHubのプライベートレポジトリとして作成しておきました。
Amplifyホスティングを作成する
#ここでは、AWSの管理コンソールで作成します。
AWS管理コンソールにログインして、AWS Amplifyサービスを選択します。
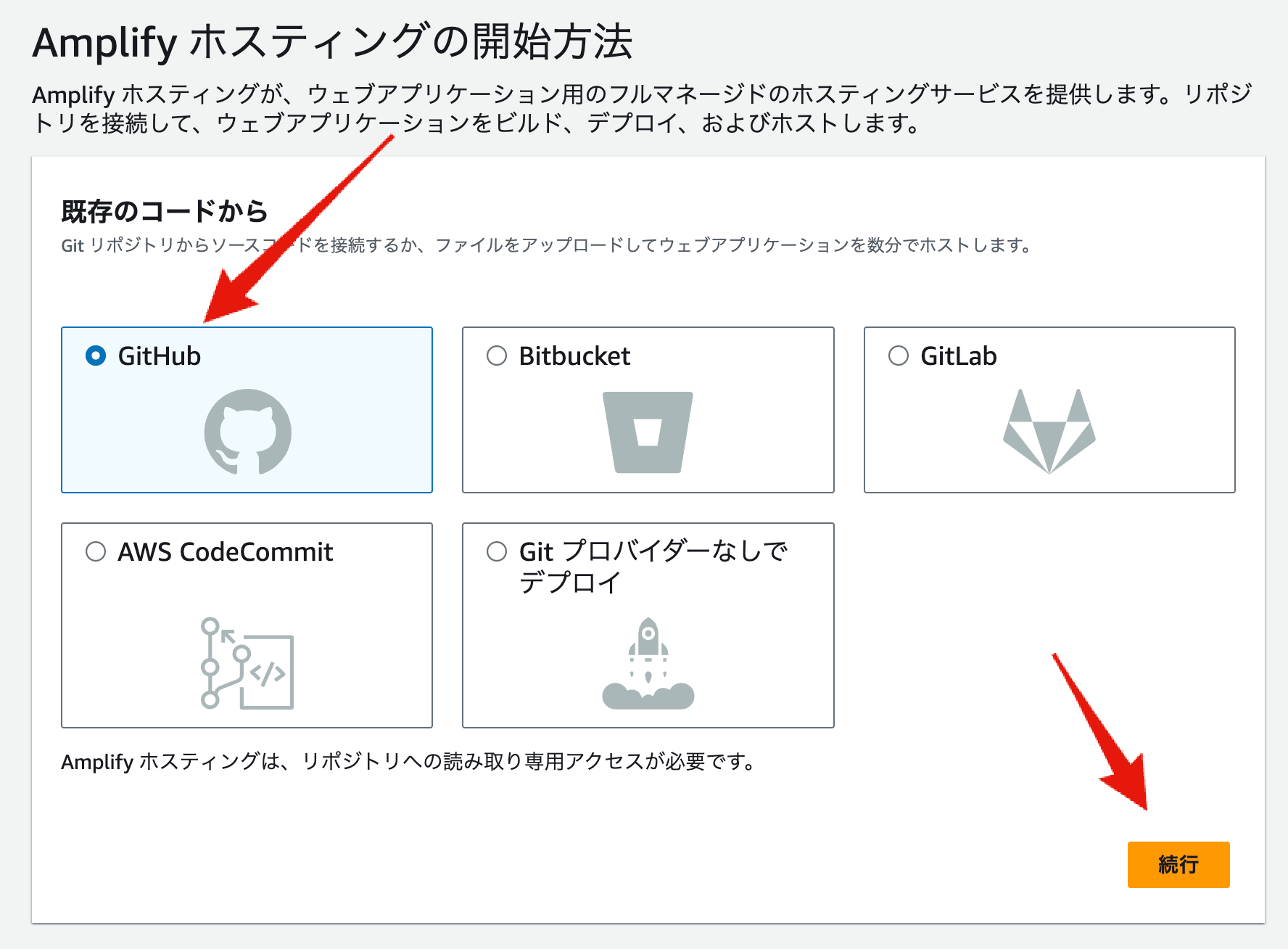
Amplifyホスティングの「使用を開始する」をクリックします。
Gitプロバイダーを選択します。今回はGitHubのレポジトリとして作成していますのでGitHubを選択します。
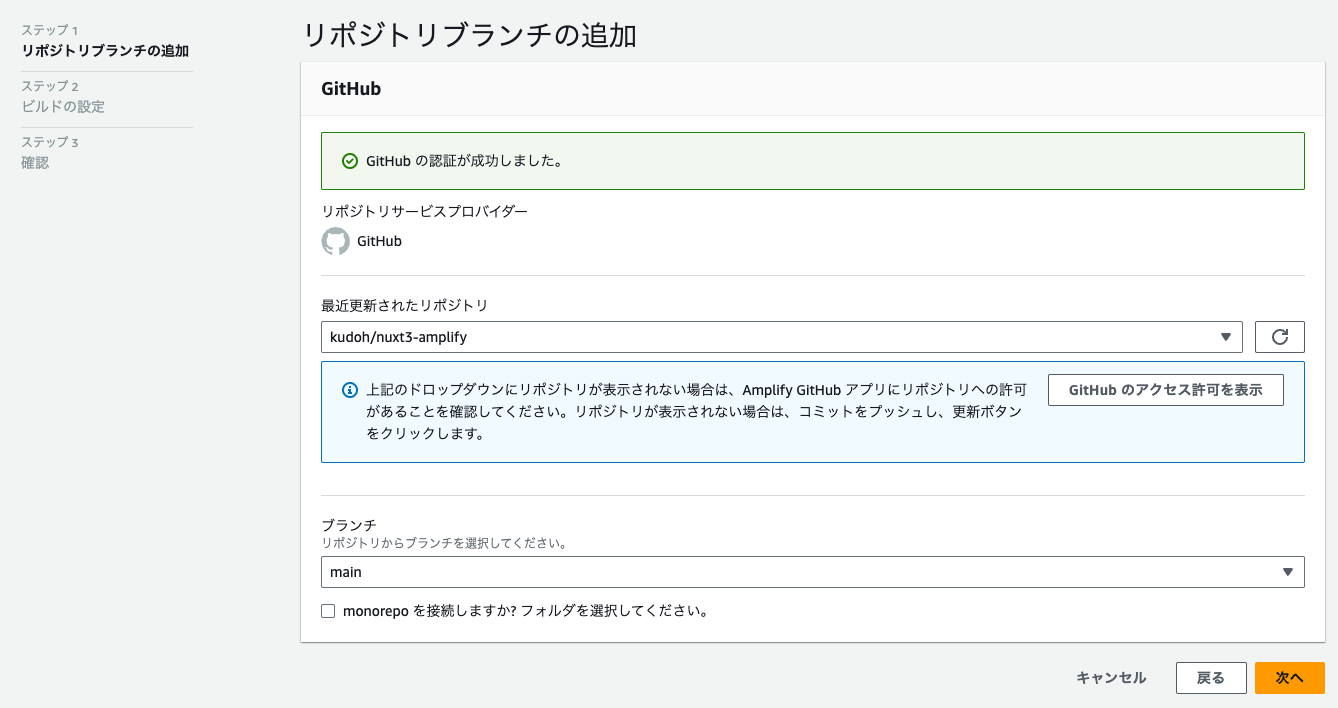
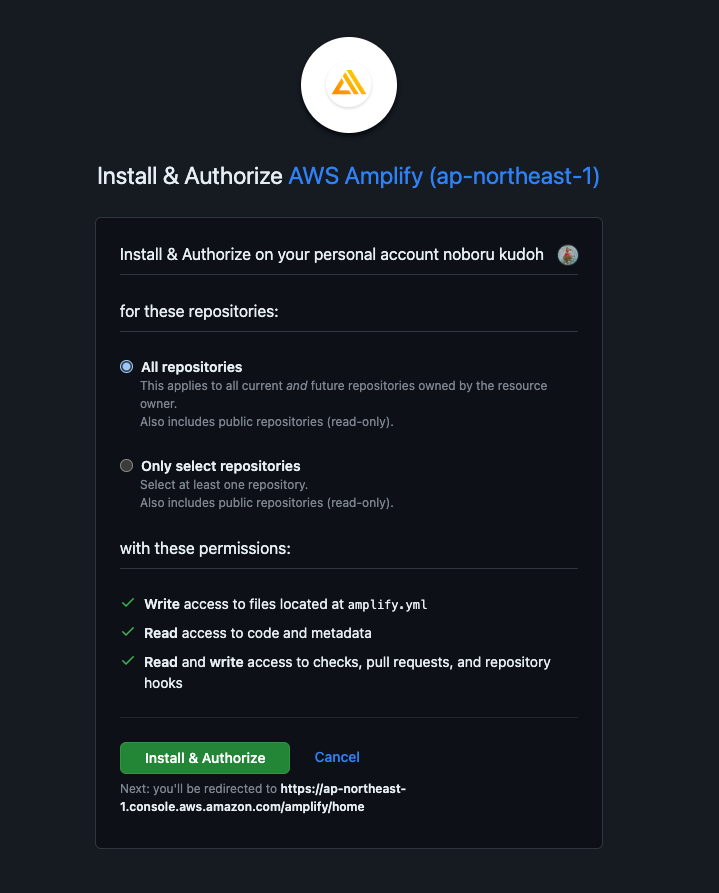
ここでGitHubのサイトに飛ばされるので、GitHubのAmplifyアプリのインストールとレポジトリの読取許可をします。

プルダウンに選択可能なレポジトリが表示されますので、対象アプリケーションのレポジトリとデプロイブランチを指定します。
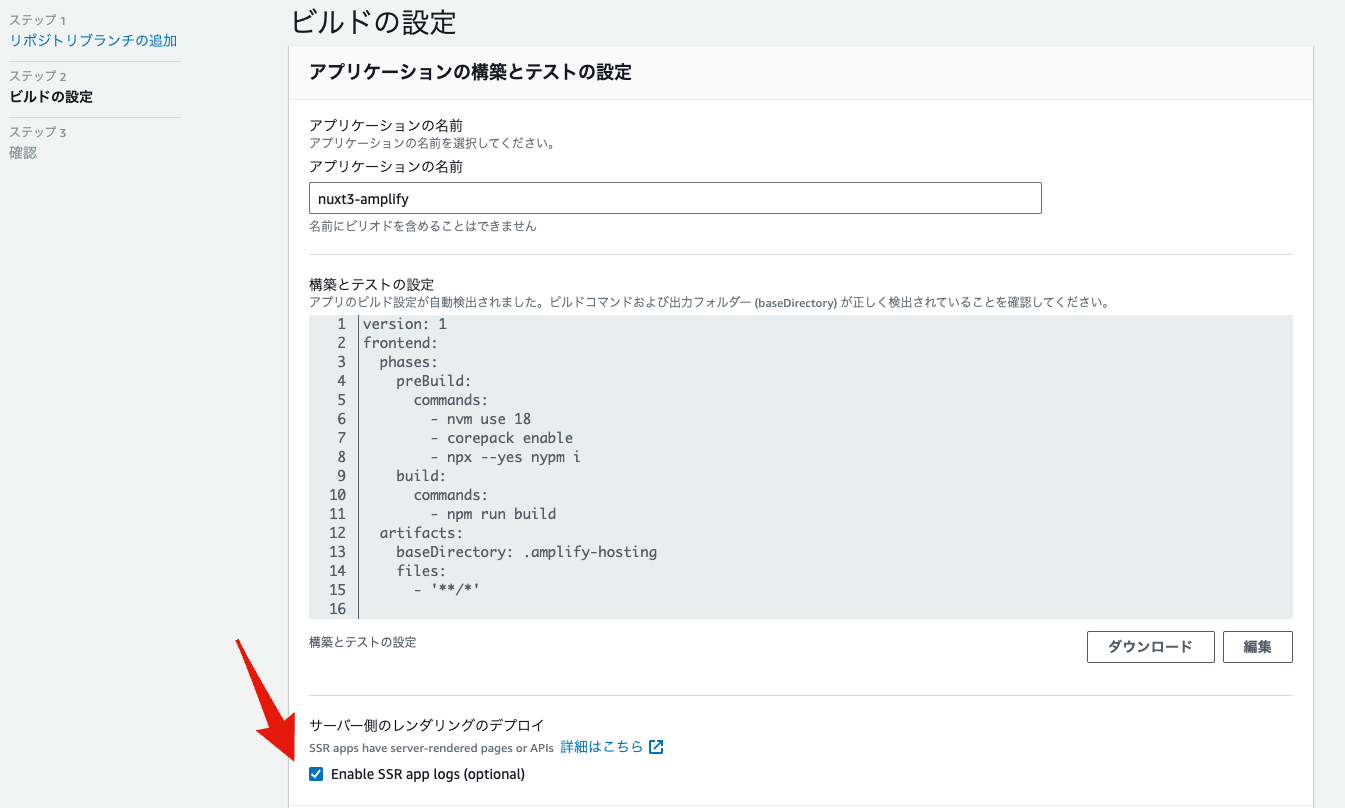
次に進むと、ビルド設定のページが表示されます。
ここで生成されるAmplifyの構成ファイルは変更不要です(自動検知)。
ただし、SSRを使用しますので「サーバー側のレンダリングのデプロイ」セクションの「Enable SSR app logs」をチェックします。
なお、ビルド時の環境変数があれば、ここで合わせて指定できます(見切れていますがSSR設定の下に詳細設定があります)。
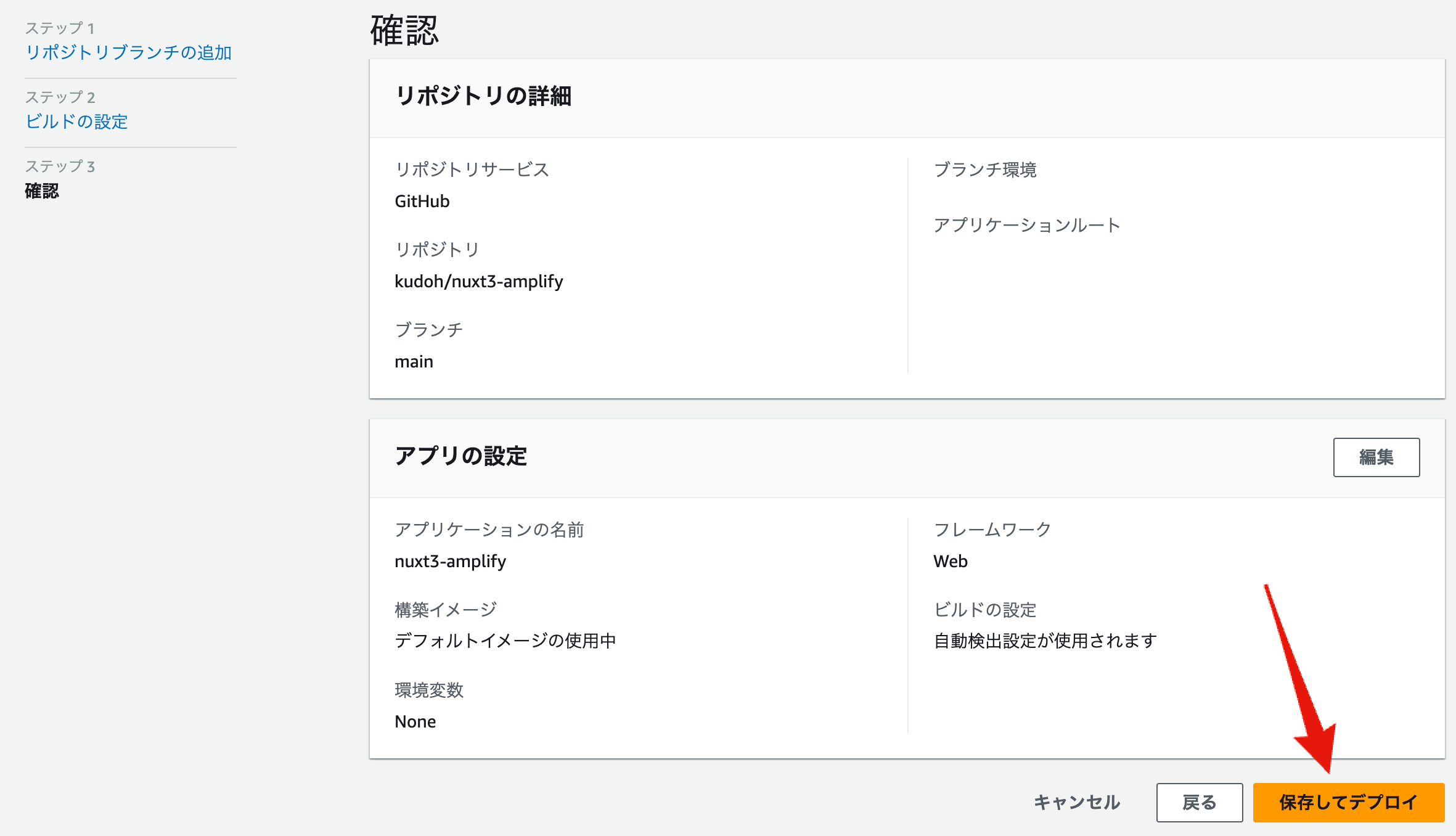
最終確認ページが表示されます。
そのまま「保存してデプロイ」をクリックします。
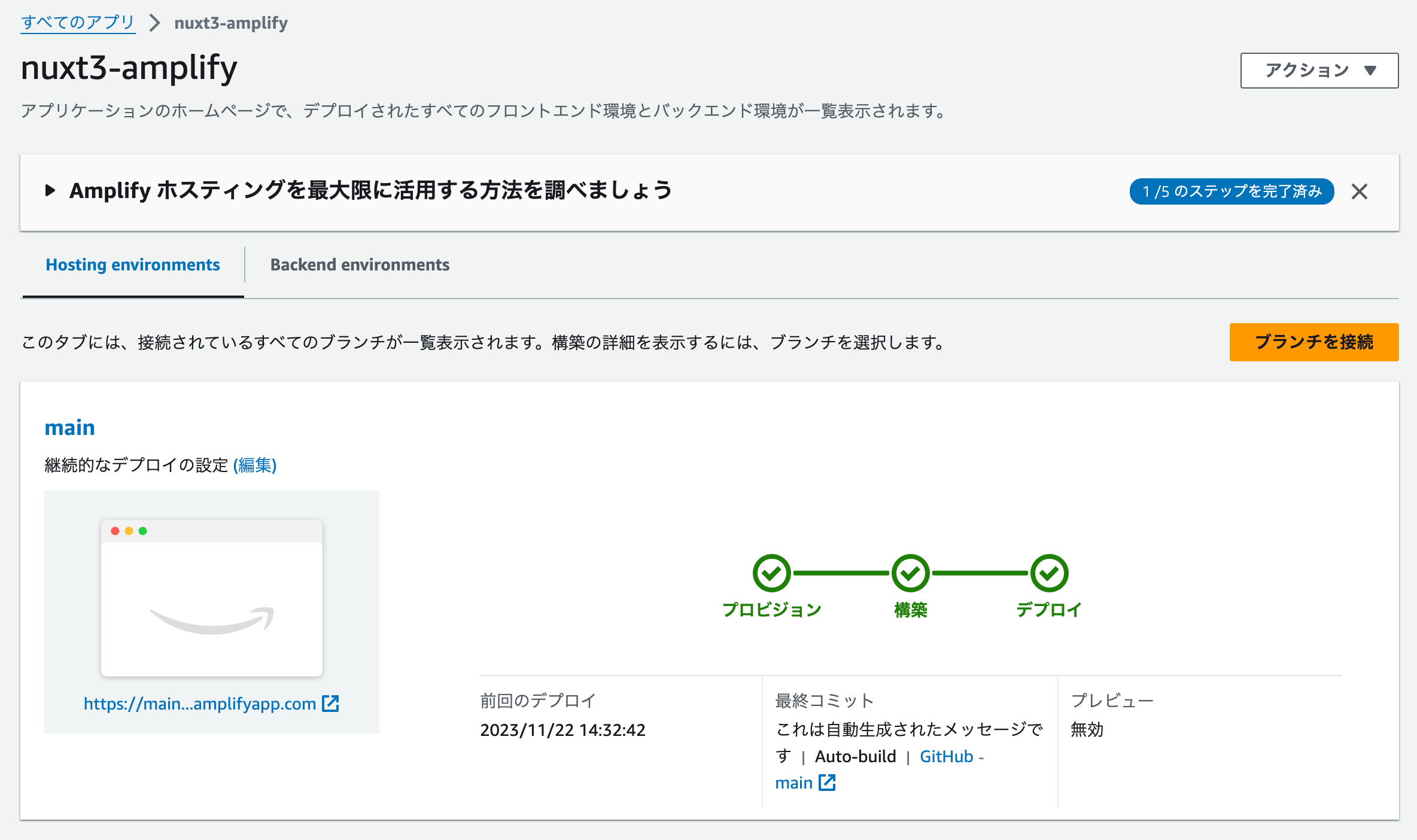
Amplifyホスティングのビルドとデプロイが開始されます。以下の表示になったら完了です。
これ以降は、対象レポジトリのブランチを監視して変更を検知すると継続的にビルド、デプロイをしてくれます。
左側にhttps://main.xxxxxxxxxxxxx.amplifyapp.com/と表示されている部分がAmplifyで生成したURLです。
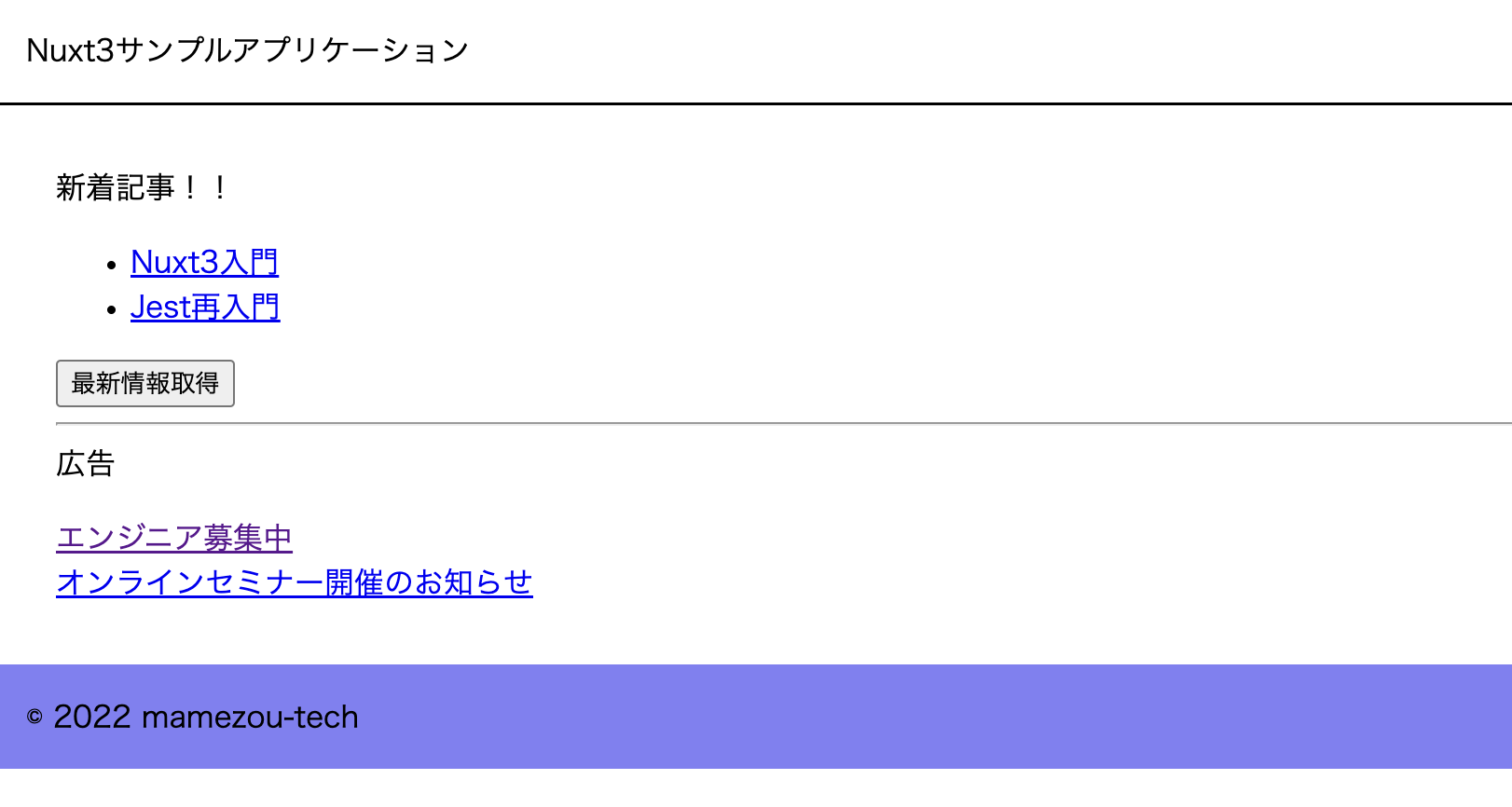
このリンクを踏むと、サンプルアプリがデプロイされていることが確認できます。
もちろん、このドメインはカスタムドメインに変更できます。
詳細はAmplifyホスティングの公式ドキュメントを参照してください。
Amplifyアプリページのブランチ名(ここではmain)をクリックするとビルドの詳細が確認できます。
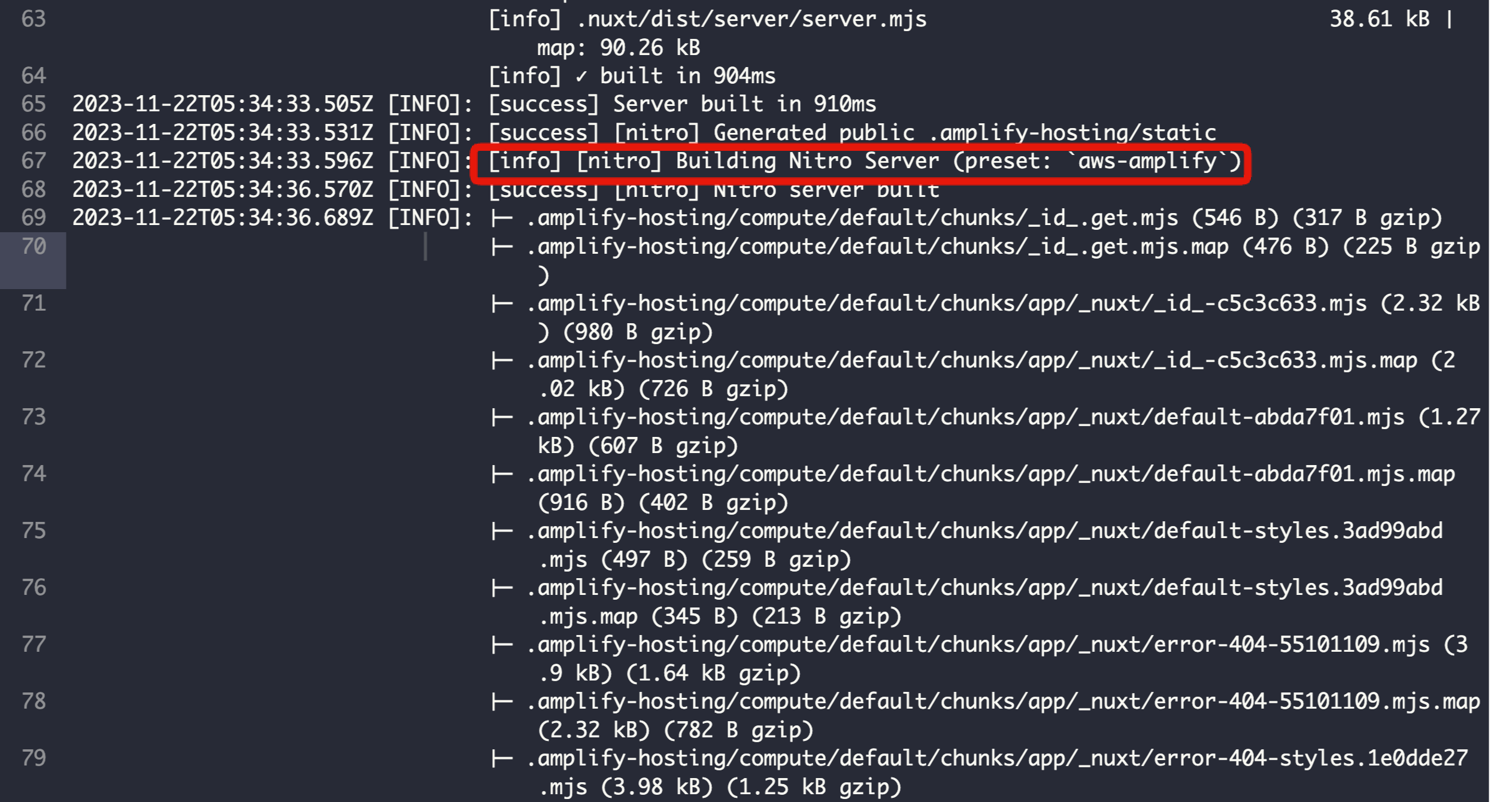
ここではフロントエンドのビルドログの部分を注目します。
Nitroのプリセットとしてaws-amplifyが選択されていることが分かります。
これがNitroで新しく追加されたAmplifyホスティング向けのプリセットです。
NitroがAmplifyホスティングのビルドであることを検知して、Amplifyホスティングの仕様に従ったリソースを.amplify-hosting配下に出力しています。
ローカル環境で出力リソースを確認する場合は、環境変数を指定してビルドします。
NITRO_PRESET=aws_amplify npm run build
プロジェクトルート直下の.amplify-hostingに、Amplifyホスティング準拠のリソースが出力されています。
Amplifyホスティング仕様の詳細は、公式ドキュメントを参照してください。
合わせてNitroのプリセットのソースコードを参照すると理解も深まります。
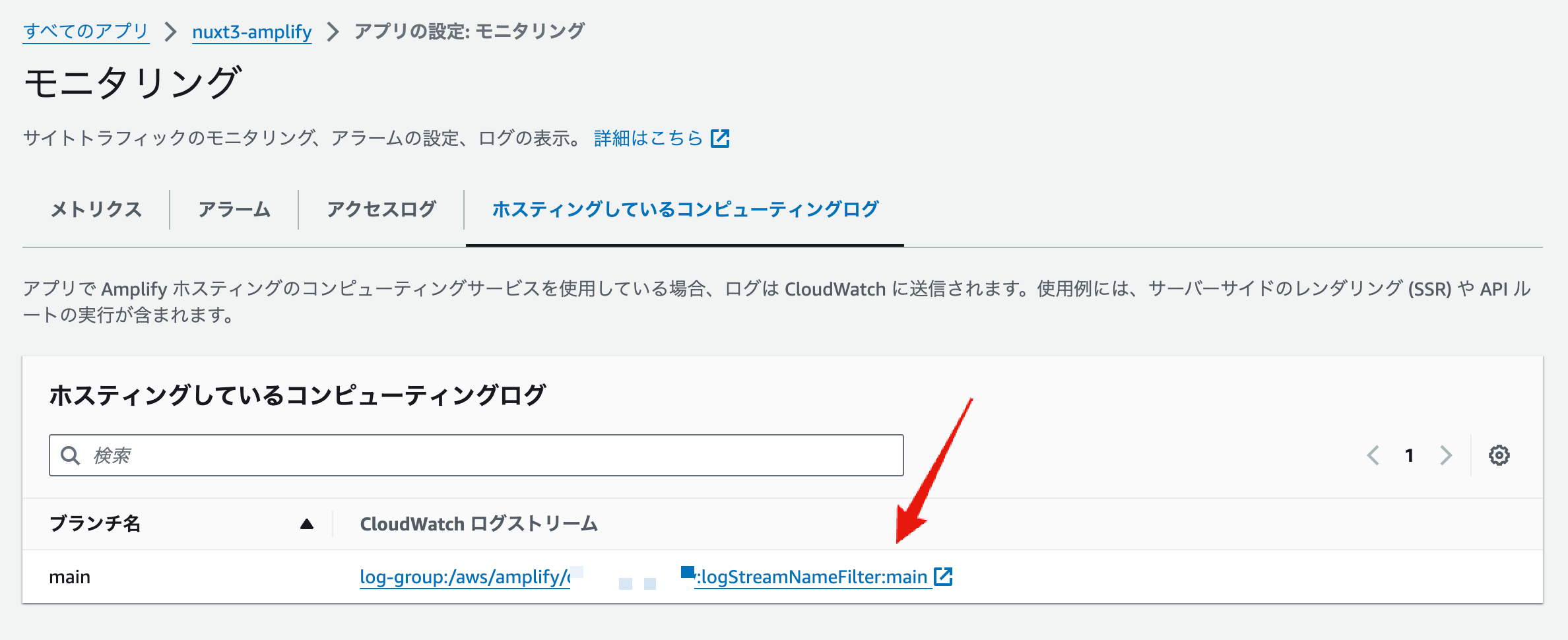
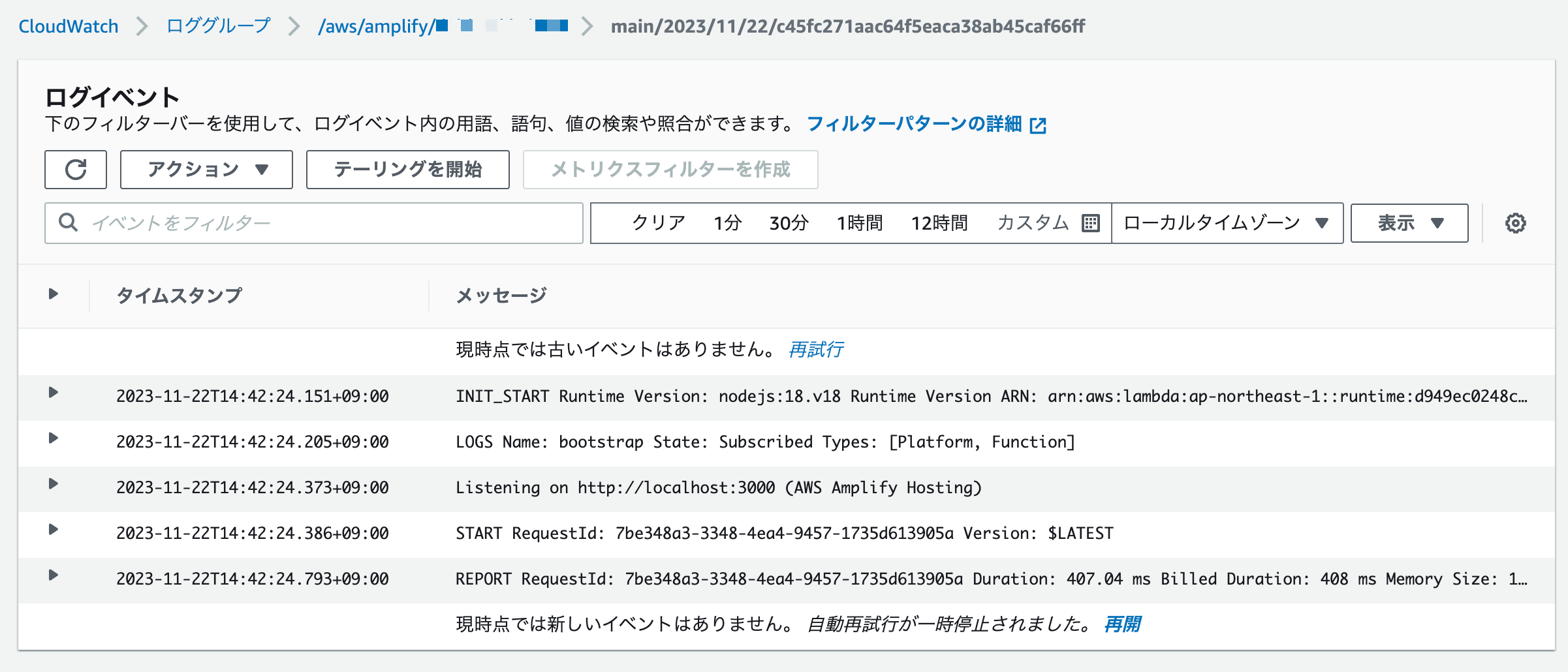
サーバー(SSR)側のログはCloudWatchから確認できます。
サーバー側はLambdaで動いているようですね。
まとめ
#Amplifyホスティング簡単ですね!今回サーバー側の環境構築作業は一切していませんがAmplifyが全部やってくれました。
今回試していないものの中で一番気になるのは、Netlify的なプルリクエスト時のプレビューモードです。
これであればPR作成時にレビューや動作確認ができるのでとても開発効率が良くなるなと思います(今度試してみようと思います)。
また、デプロイワークフロー内にテストも組み込めるようです(現状はCypressのみ)。
単純なアプリであれば、CDパイプラインを別途作成しなくても安全にアプリケーションを公開できますね。