リニューアルされた GitHub Projects のオートメーションを使ってみる
Back to Top7月にGitHub Projects のオートメーションについて紹介しました。
その後、リニューアルされた Projects について紹介しました。
このリニューアルにより7月の記事のオートメーションは、Classic Projects のオートメーションということになりました。
Classic Projects では、プロジェクト作成時に Automated のテンプレートを選択するぐらいでしたが、リニューアル版では、issue や PR の状態遷移をワークフローとして UI で設定できるようになりました。
Using the built-in automations | GitHub Docs
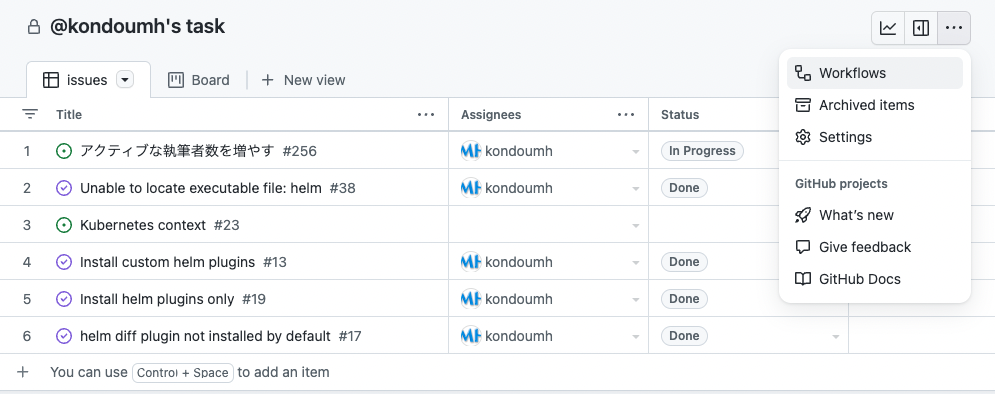
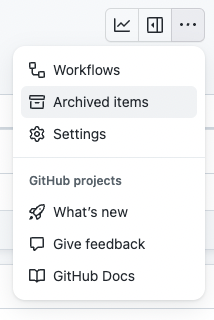
Projects の右上のメニューから Workflows を選択します。
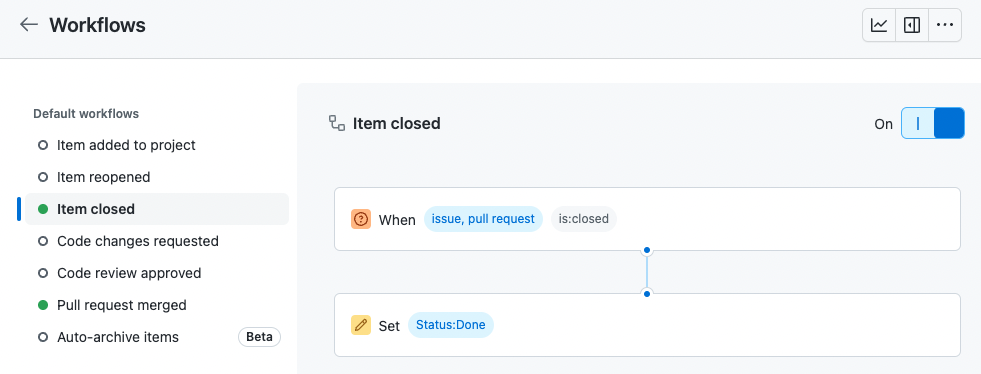
設定可能なビルトインのワークフローのリストが表示され、デフォルトでは、Item Closed、Pull Request merged が有効化されています。
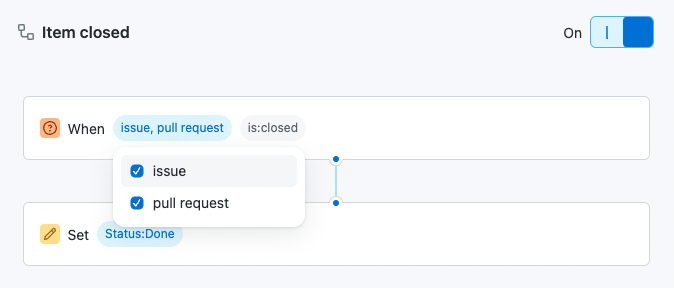
ワークフローによっては、対象のアイテム (issue, Pull Request) を指定できます。
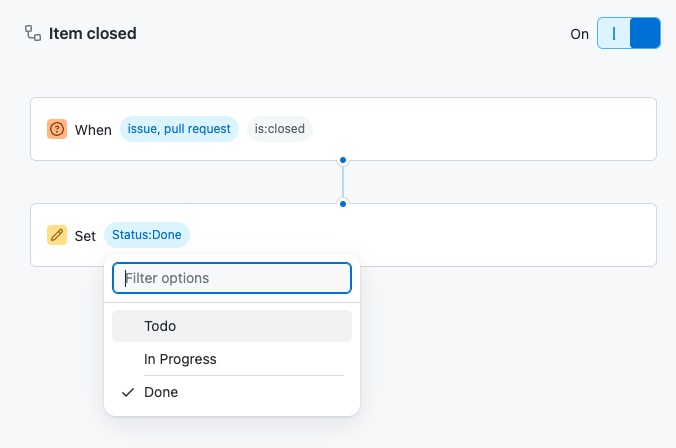
遷移先もカスタマイズできます。
現在ベータですが、クローズされた issue をアーカイブするワークフローもビルトインで追加されました[1]。
The new GitHub Issues - October 18th update | GitHub Changelog
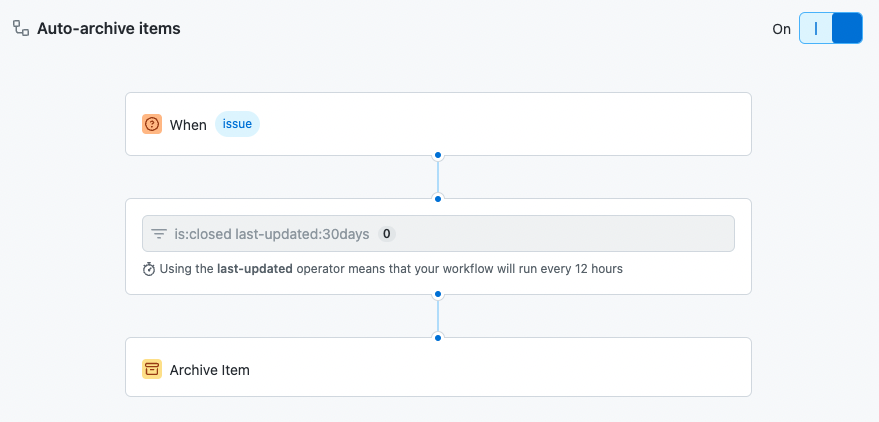
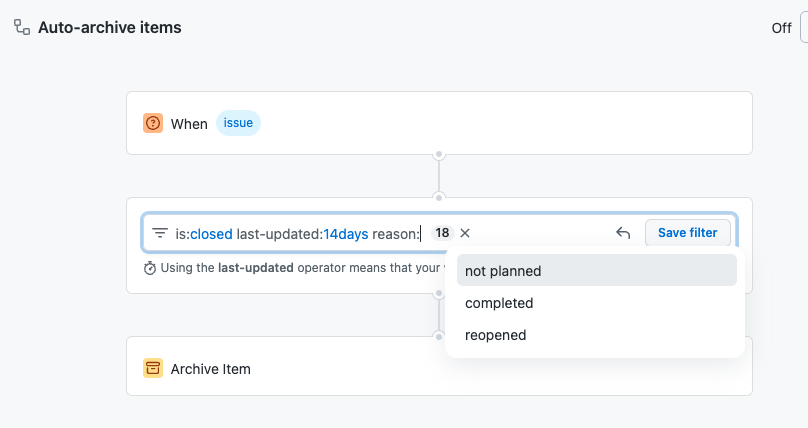
クローズして30日経過したものをアーカイブする設定を作成してみました。
last-updated オペレータで日数を指定します。このオペレータを使用すると、経過日数のチェックで12時間ごとにワークフローが実行されます。
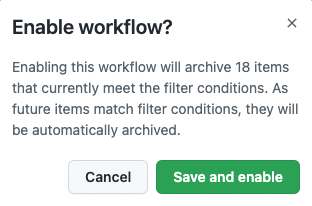
有効化する際、即時にアーカイブされる項目の数とともに確認ダイアログが出ます。
有効化すると Done になっていた issue がごっそりとアーカイブされました。アーカイブされた issue は、メニューの Archived Items から閲覧できます。
さらに、Graph QL API と GitHub Actions ワークフローを組み合わせて高度なオートメーションを実現することも可能です。
Automating Projects using Actions | GitHub Docs
issue そのものがアーカイブされるわけではなく、プロジェクトのビュー上からアーカイブされます。 ↩︎