GitHub Projects がリニューアル - スプレッドシートのビューが利用可能に
Back to Top先日「GitHub Projects の Automated kanban で issue 管理を楽にする」の記事を投稿した時はまだベータ版でしたが、GitHub Projects のリニューアル版が GA になりました。
Planning next to your code - GitHub Projects is now generally available | The GitHub Blog
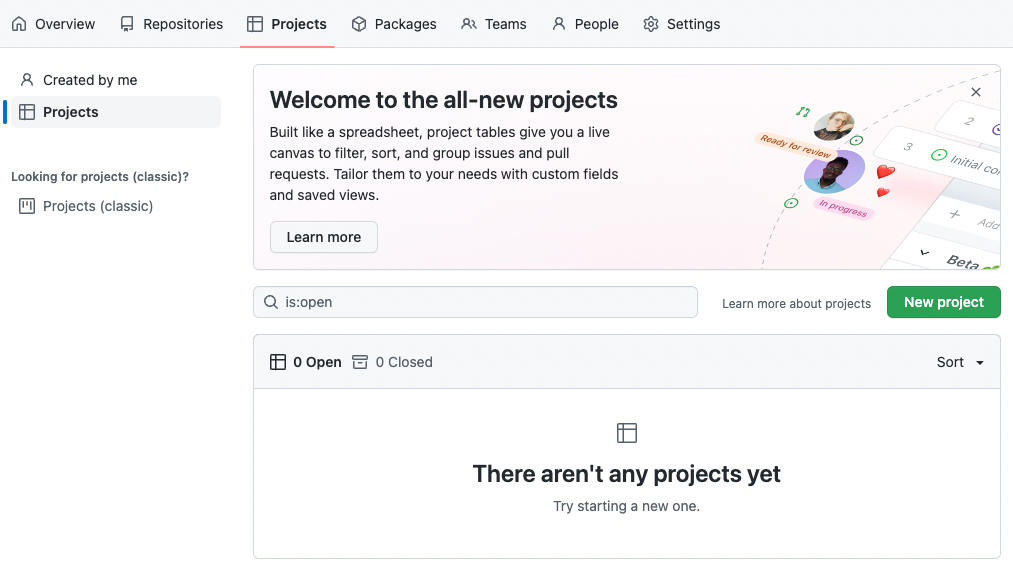
個人アカウントやオーガニゼーションの Projects タブも新しくなりました。
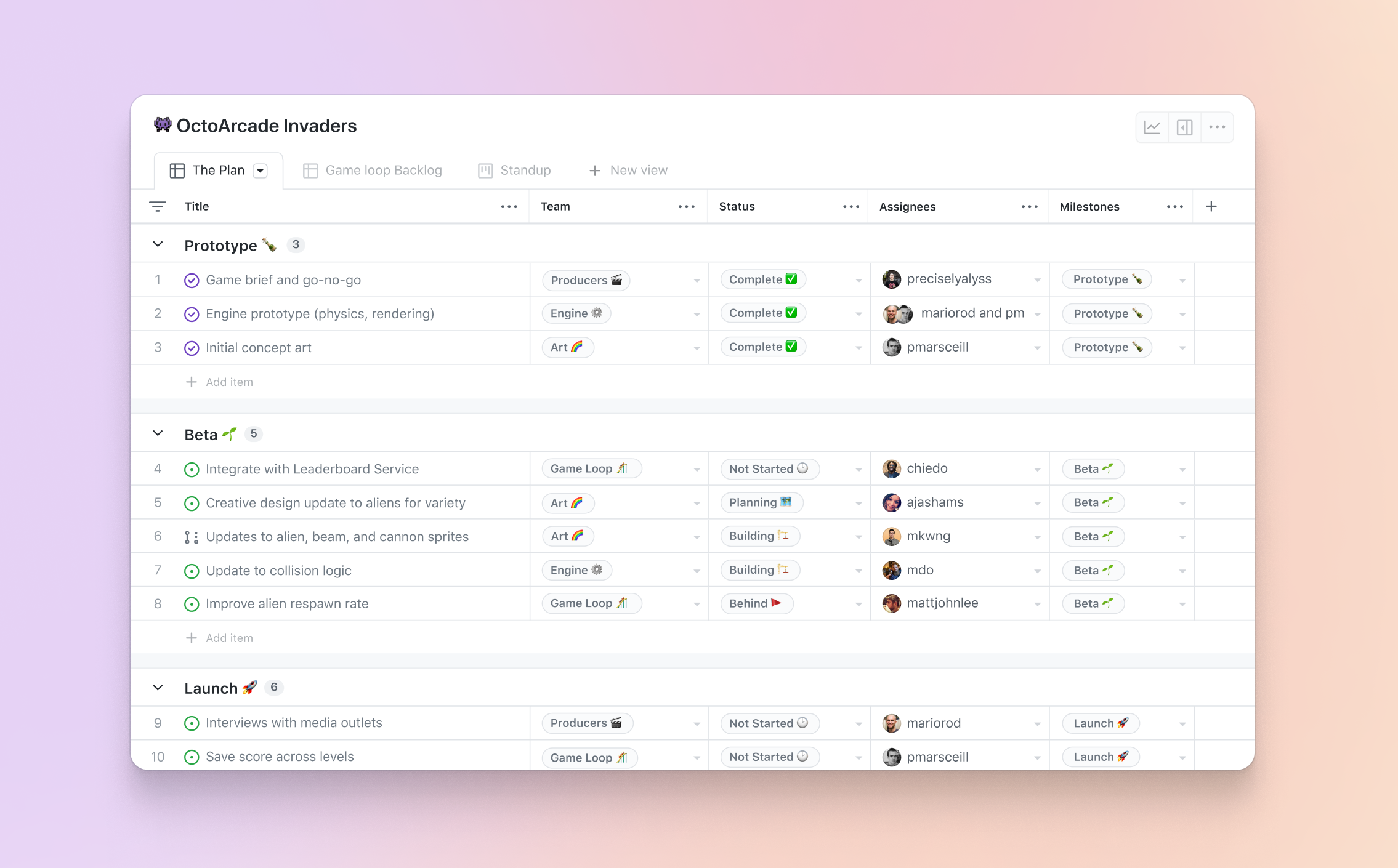
新しい Projects の目玉はやはりスプレッドシートのような画面でしょう。ブログに掲載されたスクリーンショットを引用します。
複数のリポジトリをまたがって issue や PR を並べ、Status / Assignees / Milestones などの列で状況を把握できます。規模の大きい開発プロジェクトでは複数のリポジトリの状況を把握する必要があるため、この一覧性の高さは、特にマネージメントの人には嬉しい機能でしょう。(issue を Excel シートに転記し朝会でスクリーン共有して担当者に進捗を確認しているマネージャーを筆者は見たことがあります。)
GitHub とは別の Excel などのアプリケーションで管理するのは非効率です。ブログにもこうあります。
コードが存在する一元化された場所で、プランニング、コラボレーション、トラッキングします。
早速会社の GitHub オーガニゼーションで自分のプロジェクトを作成してみました。
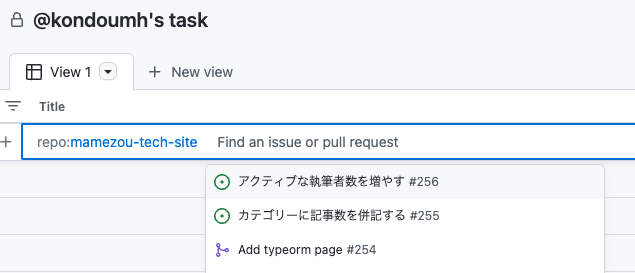
セルに issue などのアイテムを追加していきます。
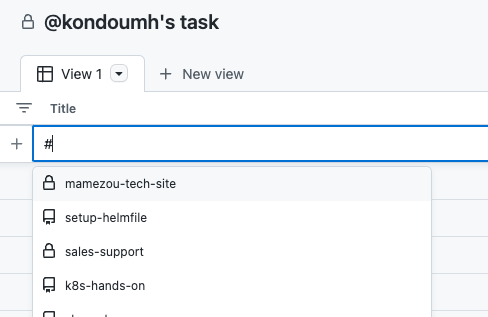
# でリポジトリの候補が出て選択できます。
リポジトリを選択すると issue や PR の候補が出て選択できます。
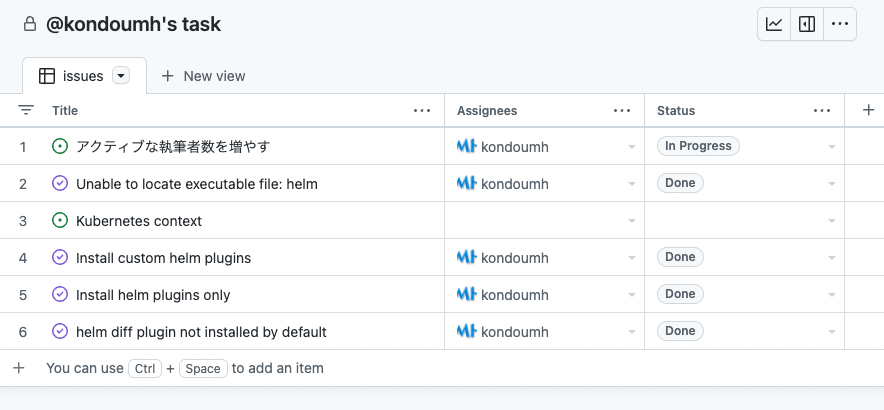
複数のリポジトリから issue を Project に追加してみました。
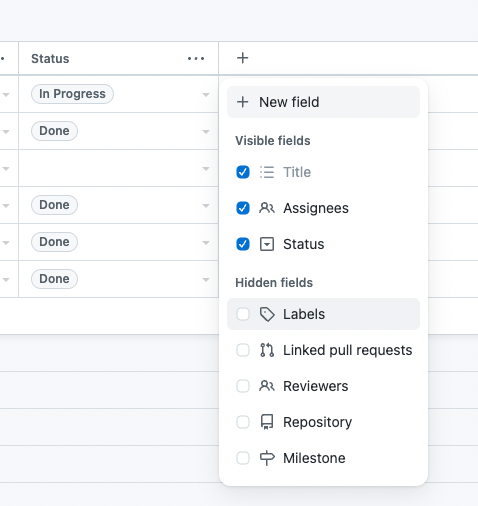
カラムを追加できます。
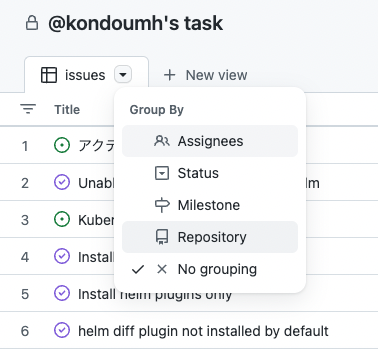
グルーピングも可能です。
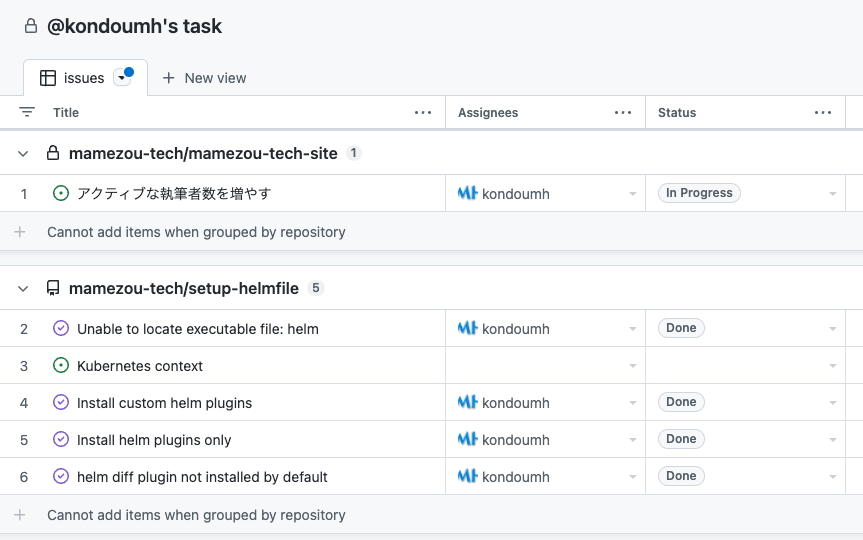
リポジトリ毎にグルーピングしてみました。
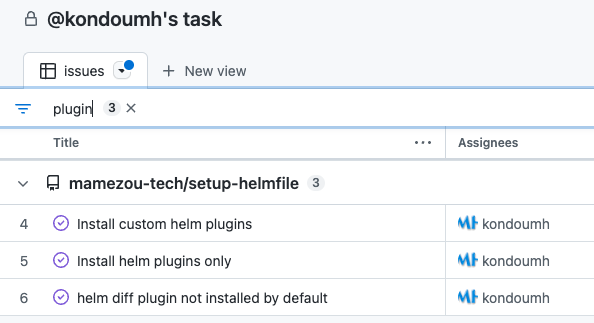
タイトルのキーワードなどでフィルタリングもできます。
けっこう頑張ってスプレッドシートしてます。「集計マクロ使ったり、カミナリ線引いたりできないんでしょ」などというマネージャーはさておき、プロジェクト串刺しで一覧できるのはやはり便利そうですね。
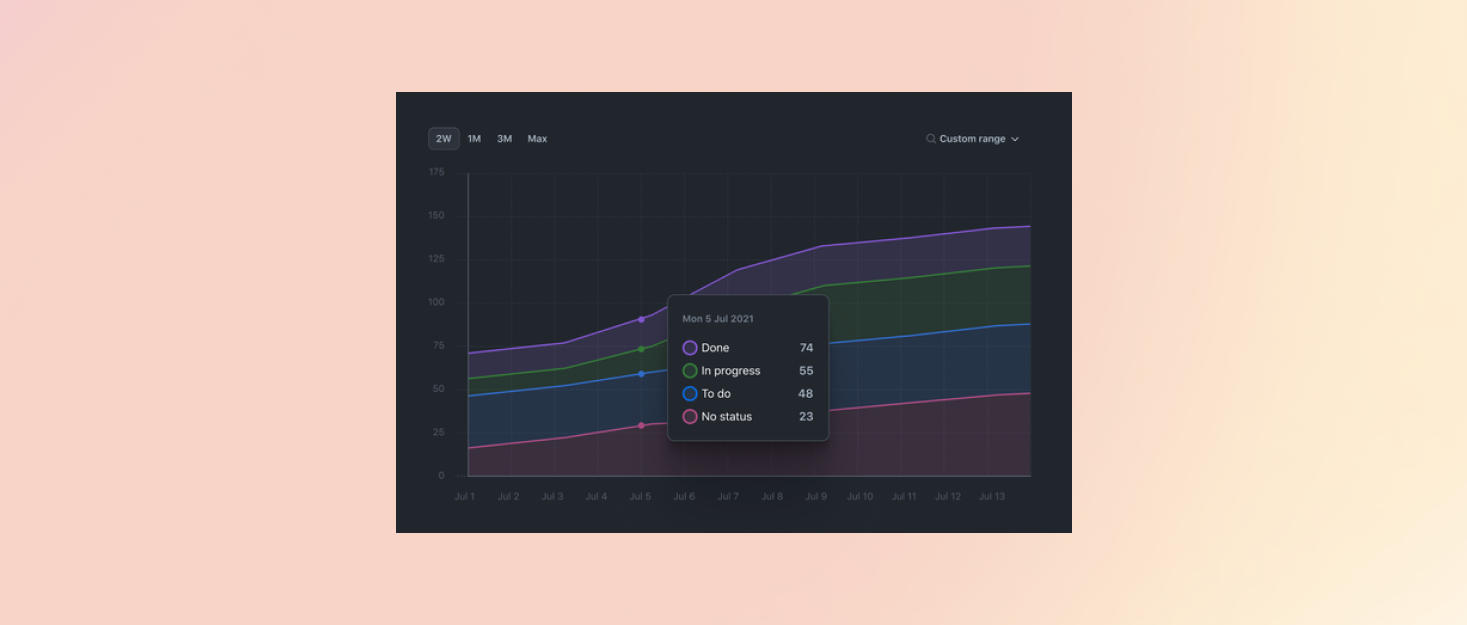
画面右上の📈アイコンをクリックすると Insights のチャートを表示したり、カスタムチャートを作成したりできます。
筆者の project では直近データが少なくてグラフが出ないので、ブログに掲載されたスクリーンショットを引用します。
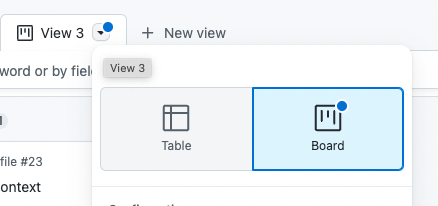
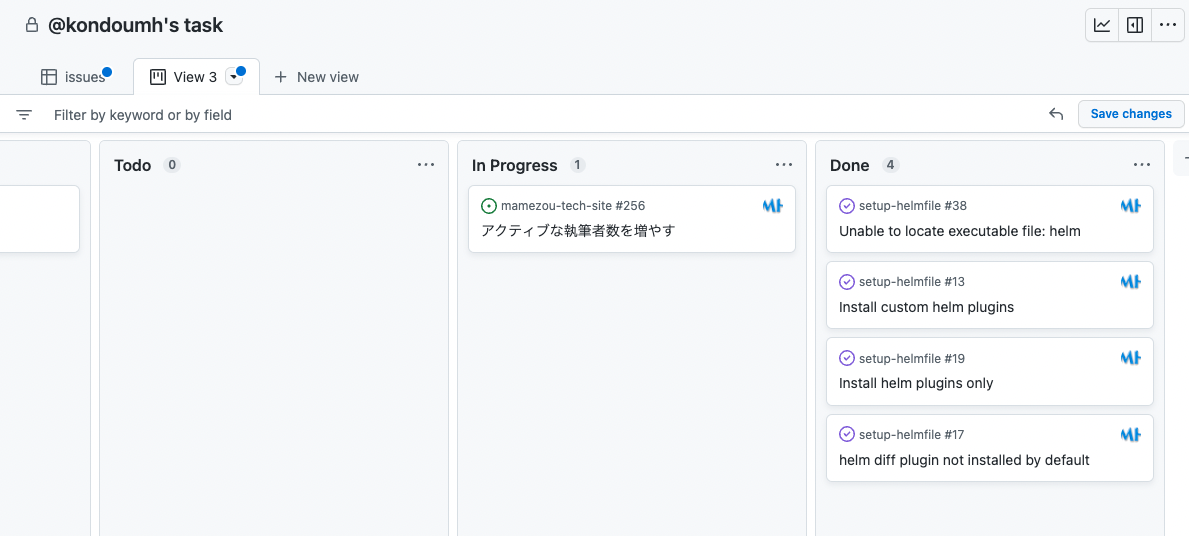
従来の Kanban タイプのボードも使えます。
新しい View のタブを追加し、Table ではなく Board を選択します。
以下のブログでは、個人の生産性を向上するというテーマで、Projects の利用方法が紹介されています。
Tips & tricks for using GitHub Projects for personal productivity | The GitHub Blog
旧 Project からの移行については、以下のドキュメントに手順があります。
Migrating from projects (classic) | GitHub Docs
新しくなった Projects よさそうです。プロジェクトのミーティングなどで早速活用していきたいですね。