试用 GitHub Copilot 的代理模式(公测版)
Back to Top为了覆盖更广泛的受众,这篇文章已从日语翻译而来。
您可以在这里找到原始版本。
介绍
#听说 GitHub Copilot 的代理模式已经觉醒了。
介绍视频也已上传到 YouTube。
我想试试 GitHub Copilot 的代理,看看它到底是什么样的。
在去年的 Adkale 文章中也预言过,今年 2025 年会出现代理。
使用准备
#在撰写本文时,需要安装的是 VS Code Insiders 版本而不是正式发布版,所以请从下面的链接下载并安装 VS Code Insiders 版。[1]
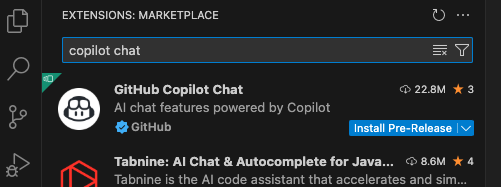
启动 VS Code Insider 版后,请安装 GitHub Copilot Chat 扩展的预发布版。在扩展选项卡中搜索 "Copilot Chat" 将会在顶部显示。
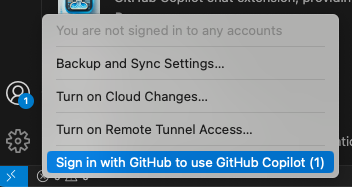
为了使用 Copilot,请用持有有效订阅的 GitHub 帐户登录。
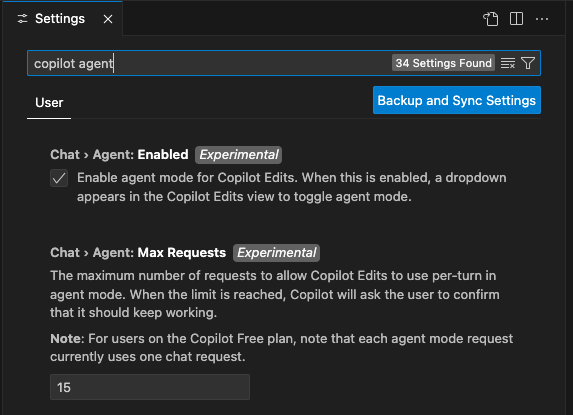
请在 Copilot 设置中确认已启用 Agent。
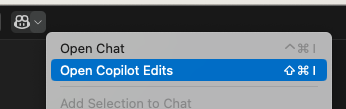
打开 Copilot Edits 模式。
在自律执行任务的代理模式下,我认为与传统的 Chat UI 相比,能够直接编辑任务文件的 Copilot Edits 更为合适。
关于 Copilot Edits,请参阅以下文章。
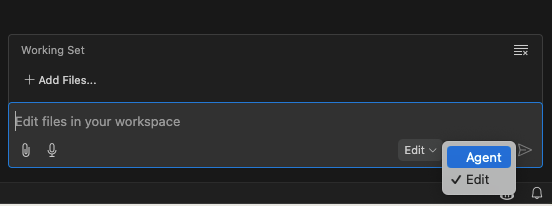
在提示输入框下方的选项中,将模式从 Edit 切换到 Agent。
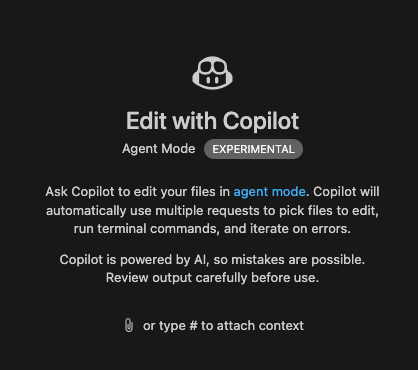
这样一来,Copilot Edits 就会进入代理模式 (Experimental)。
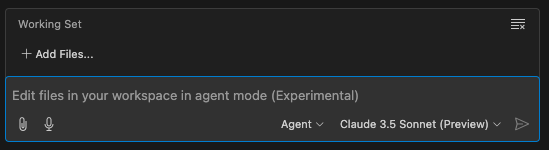
既然如此,我还顺便选择了模型,不是 GPT 4o,而是 Claude 3.5 Sonnet (Preview)。
利用代理模式构建一个简单的应用
#由于是代理模式,所以我要求它做一些稍微复杂的事情,就像下面这样给出指示:
「请使用 Nuxt 3 创建一个管理 ToDo 的网站,并将数据保存到 SQLite 中。」
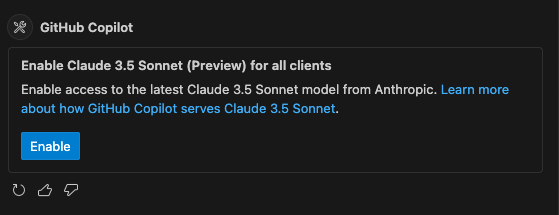
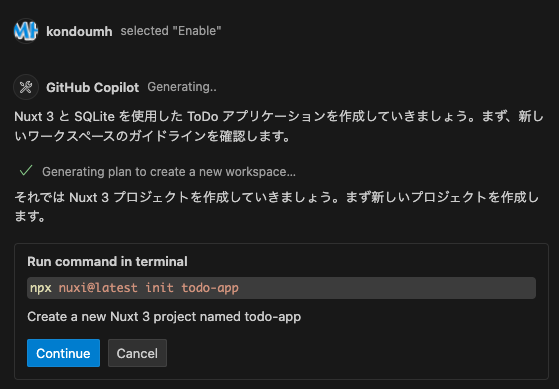
最初弹出了启用 Sonnet 的对话框,所以我点击了 Enable。
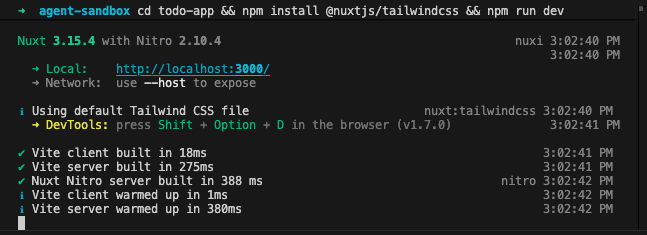
接下来建议执行生成 Nuxt 应用的命令。
点击 Continue 后,命令便实际执行起来。在命令执行期间,状态处于等待中。
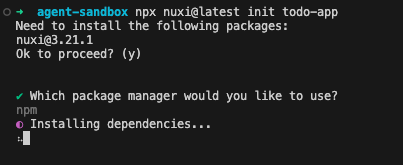
终端中开始生成 Nuxt 项目,同时进行包安装和项目创建(在运行 nuxi 时,通常会像往常一样由人工选择包管理器等操作)。
在项目创建之后,据说接下来是安装与 SQLite 相关的包。就照它的要求点击 Continue。
在终端中,各个包开始被安装。
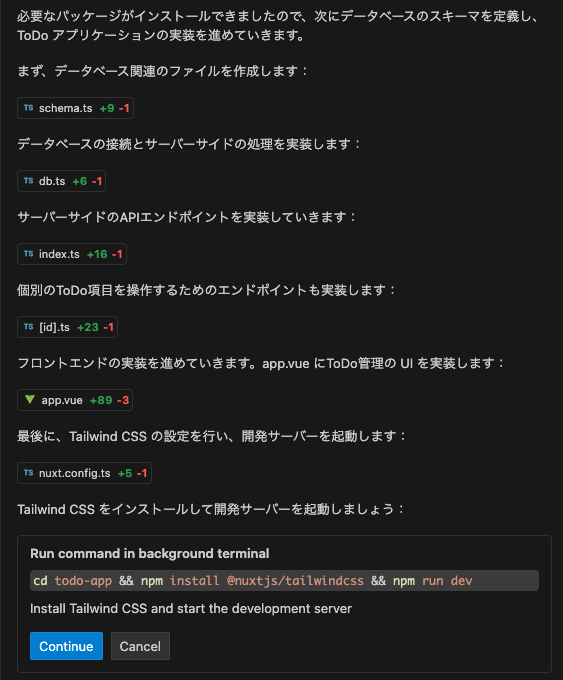
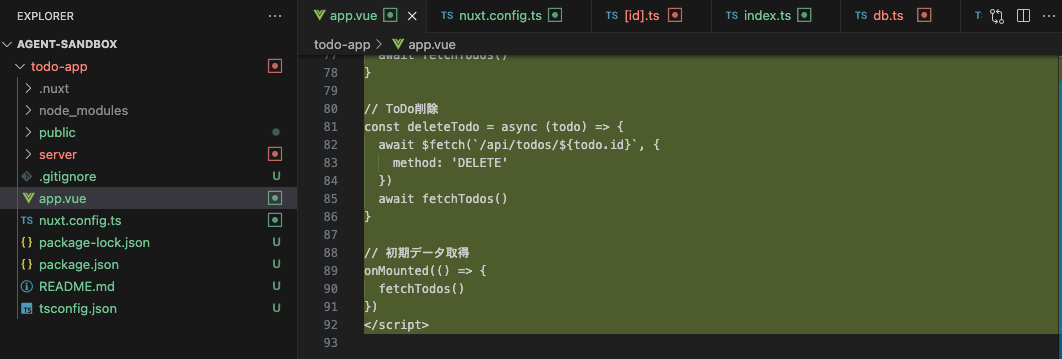
项目创建和必要包的安装完成后,应用便以惊人的速度生成。最后,系统提示启动开发服务器。
此时,项目中已添加了生成的文件。
暂且启动了开发服务器试试。
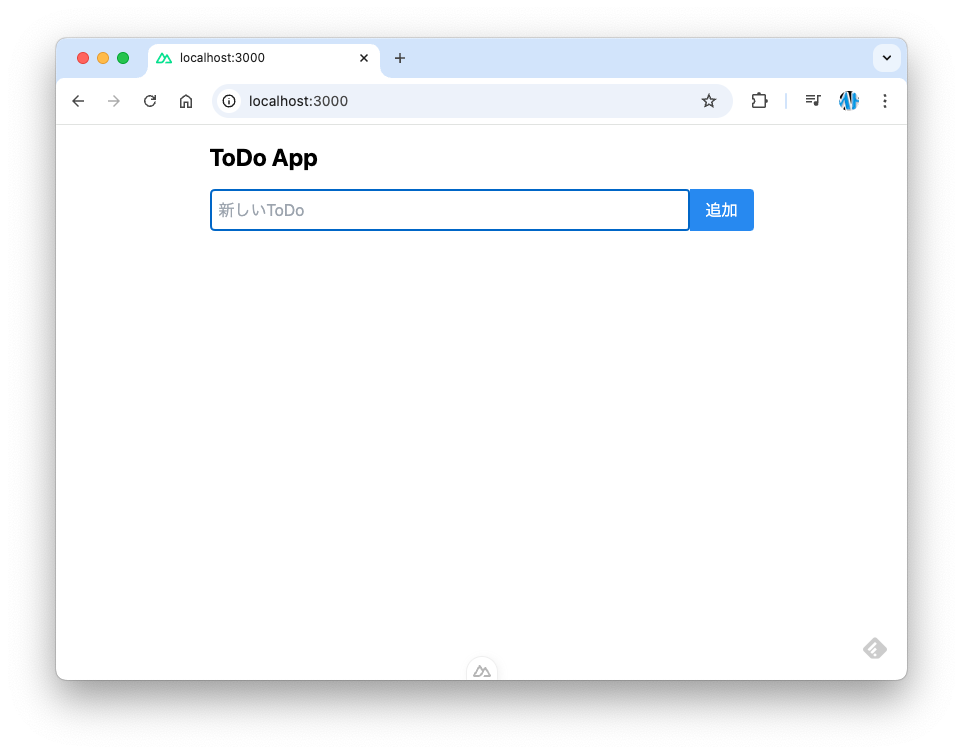
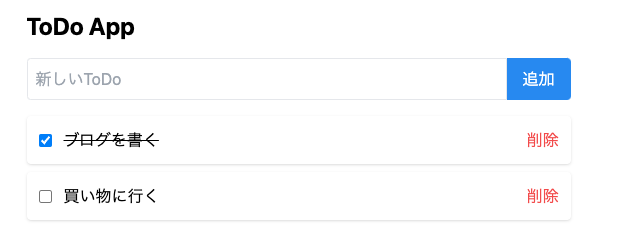
应用已经可以使用了。
连接到 localhost:3000 后,就能看到该应用。
随便输入了一个 ToDo 并点击添加按钮,但没有任何反应。
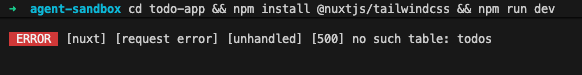
终端中出现了提示缺少 todos 表的错误。
修复运行错误
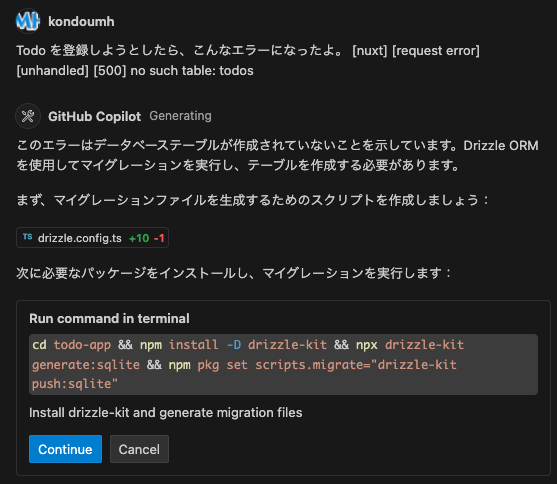
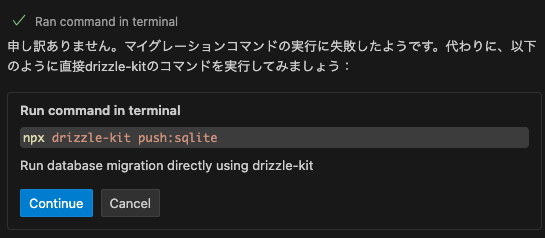
#好了,虽然应用以惊人速度生成了,但它并不能正常运行。于是我复制了终端中的错误信息并粘贴到了提示框中。它似乎打算通过 Dizzle ORM 的迁移来创建表。
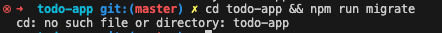
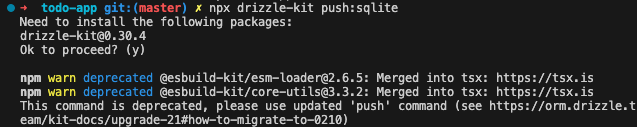
点击 Continue 后,由于目标终端的当前路径不同,导致出现了错误。
检测到运行错误后,它提出了替代方案,所以我点击了 Continue。
虽然出现了弃用警告,但似乎执行成功了。
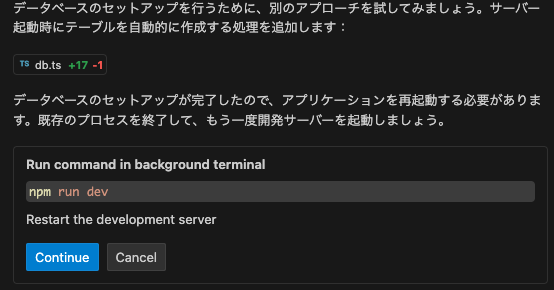
检测到命令执行成功后,系统提示需重启开发服务器,我便点击了 Continue。
这次终于顺利运行了。
添加功能
#虽然代理模式的威力已经得到充分验证,但趁此机会,我让它添加一点小功能。
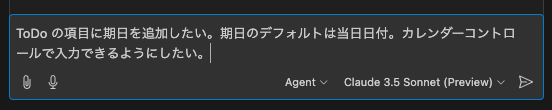
我给出了如下提示:
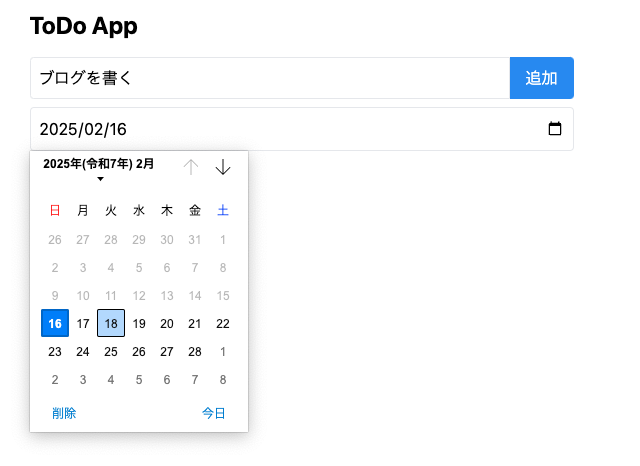
「我希望在 ToDo 项目中添加截止日期。截止日期的默认值为当天,并希望能通过日历控件进行选择。」
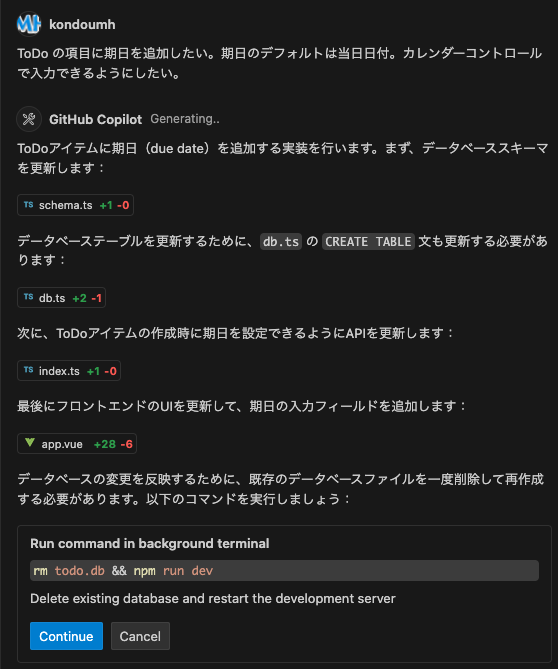
随后,任务以惊人的速度被规划和执行,代码修正也已完成。接下来,只需初始化数据库并重启。
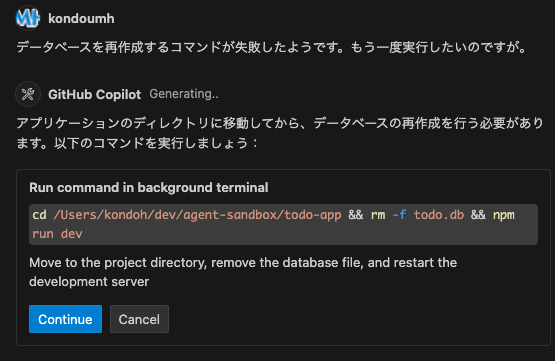
由于笔者操作失误,数据库没有被创建。遇到问题后,我在提示框中询问并获得了相应的命令。
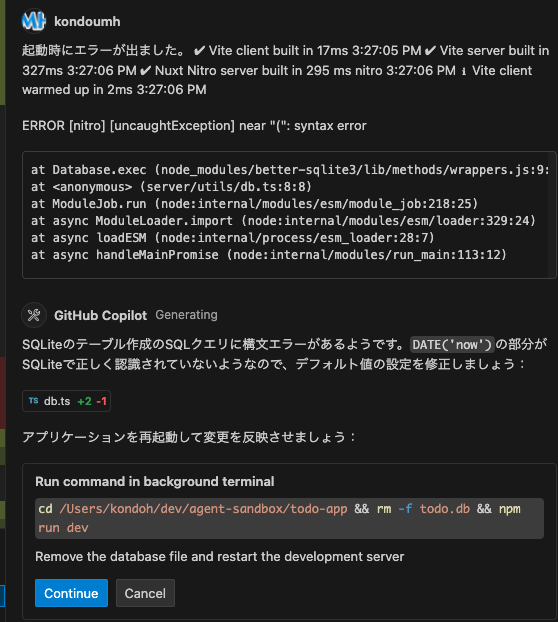
数据库创建虽然成功,但在启动时出现了错误,于是我粘贴了错误信息进行询问。
它很快重新识别出自己生成代码中的问题,并按照要求添加了功能。
最后
#以上就是对 Copilot 代理功能的试用。应用的生成和功能添加分别仅用时几十秒。正如前文所述,它表现得非常自律,完全不负代理这一称号。即使在出错时,只需给予反馈,它就会自发地修正代码。实在是太能干了。
即使安装 Insiders 版本,也不会影响正式版 VS Code,所以请放心。 ↩︎