Electron アプリから macOS Apple Intelligence の Writing Tools を使う
Back to Topはじめに
#先月末に Electron 36.0.0 がリリースされました。
目玉機能として macOS の Apple Intelligence の Writing Tools をコンテキストメニュー経由で使用できるようになりました。
後述しますが、コンテキストメニューではなくメニューバーのアプリケーションメニューから Writing Tools を利用することは以前のバージョンの Electron でも可能です。Apple Intelligence を有効化するだけで、アプリに手を入れる必要はありません。
Apple Intelligence とは
#Apple Intelligence は Apple のデバイスで提供される AI プラットフォームで、iOS 18.1、iPadOS 18.1、macOS Sequoia 15.1 以降で利用できます。日本語にも対応しています。Apple Intelligence を有効にすると、画像生成アプリが使えたり、Siri が ChatGPT と連携して賢くなったりするのですが、汎用的な機能として通常のアプリケーションで Writing Tools が使えるようになります[1]。
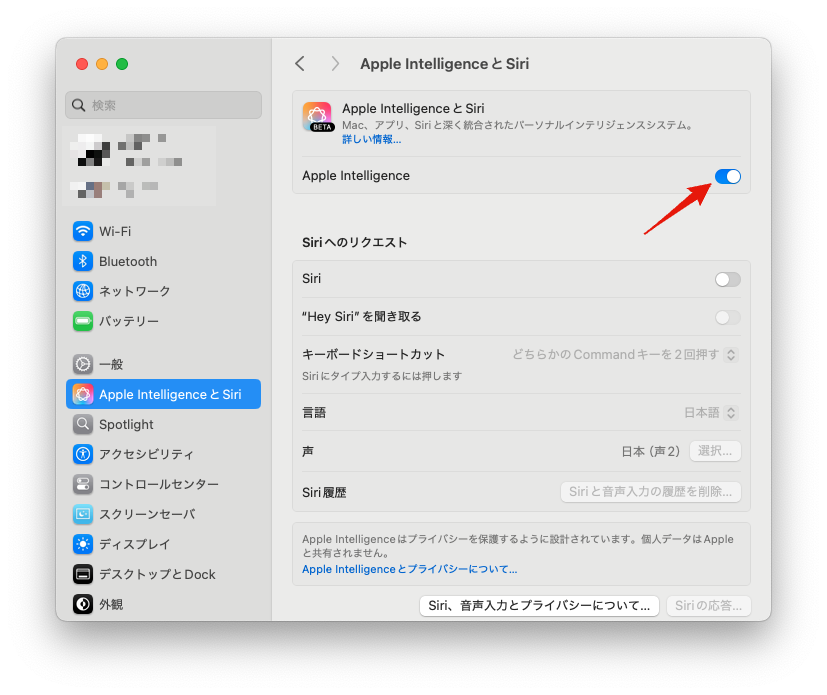
有効化は設定の「Apple Intelligence と Siri」から行います[2]。
Apple Intelligence を有効にすると、テキストを表示・編集するあらゆるネイティブアプリケーションでテキストを選択した状態で、アプリの「編集」メニューおよびコンテキストメニューから Writing Tools の機能を呼び出して、テキスト内容の要約や校正を行えます。
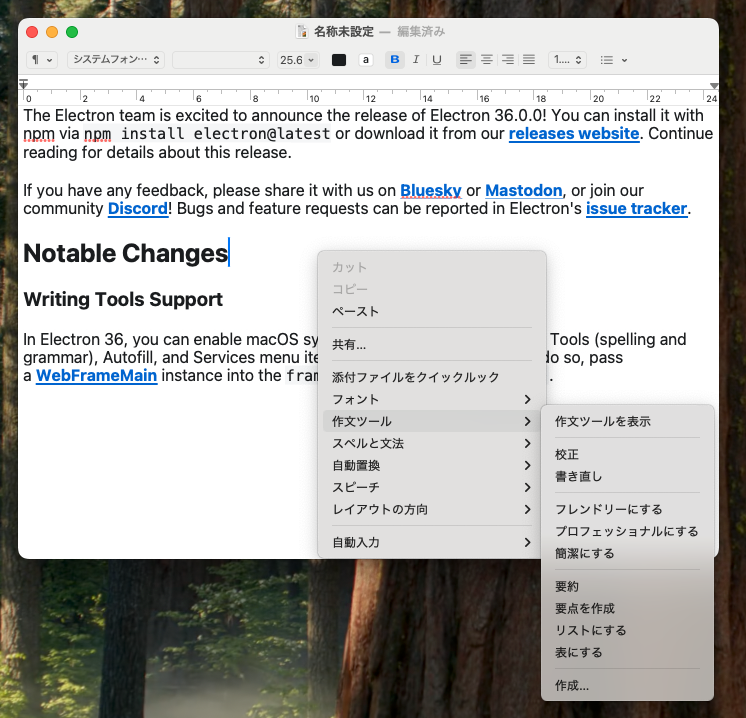
テキストエディットアプリケーションで、Writing Tools を呼び出すところ。コンテキストメニューの「作文ツール」のサブメニューから目的の機能を呼び出せます。
Electron のコンテキストメニューにおける Writing Tools サポート
#コンテキストメニューで Writing Tools を使えるようにするという機能リクエストは、以下の issue で議論されていました。
Electron v36 でリリースされた機能は、OS レベルのメニュー項目サポートを追加する以下の PR により実現されているようです。
これは、メニュー構築時に WebFrameMain クラスのインスタンスを受け取るオプションにより有効化されます。
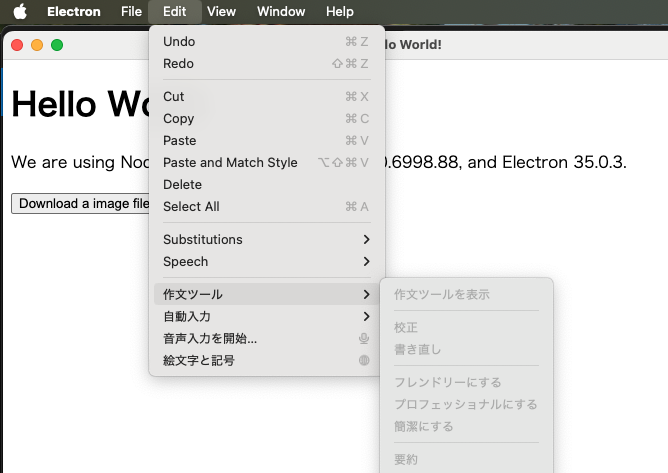
記事の冒頭に記載した通り、Apple Intelligence が有効になっていれば、既存の Electron アプリでも特に手を入れることなく、メニューバーから Writing Tools を利用できます。今回サポートされたのは TextArea などで選択されたテキストに対してコンテキストメニューから Writing Tools を利用したいというユースケースです。
Electron アプリのコンテキストメニューで Writing Tools を有効にする
#メインウィンドウに、Web コンテンツを読み込むだけのベーシックな Electron アプリのコンテキストメニューで Writing Tools を使用できるようにするサンプルを示します。
Electron アプリでコンテキストメニューを表示するための方法については、以下の記事で紹介しています。
やっていることは、通常のコンテキストメニュー表示で、WebContents の focusedFrame プロパティ(WebFrameMain のインスタンス) を取得して、contextMenu.popup の frame オプションに指定するだけです。
詳細はコード内コメントを参照していただければと思います。
import { app, BrowserWindow, Menu } from 'electron';
import path from 'node:path';
const __dirname = path.dirname(fileURLToPath(import.meta.url));
let mainWindow;
app.whenReady().then(() => {
createWindow(); // メインウィンドウ作成
// コンテキストメニュー処理
mainWindow.webContents.on('context-menu', (e, params) => {
// メインウィンドウの WebFrameMain クラスを取得
const focusedFrame = mainWindow.webContents.focusedFrame;
// メニューテンプレート作成
const menuTemplate = buildMenuTemplate(params);
// 本来は visible 属性は Electron 側で処理されるはずだが、最近処理してくれないので自前でフィルター
const visibleItems = menuTemplate.filter(item => item.visible);
// コンテキストメニュー作成
const contextMenu = Menu.buildFromTemplate(visibleItems);
contextMenu.popup({
window: mainWindow.webContents,
frame: focusedFrame, // WebFrameMain のインスタンスを設定する
});
});
});
// メインウィンドウ作成
function createWindow() {
mainWindow = new BrowserWindow({
width: 800, height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js'),
}
});
mainWindow.loadFile('index.html');
}
// メニューテンプレート構築
function buildMenuTemplate(params) {
const menuTemplete = [
{
label: 'Copy', // テキストコピー(role を使用)
role: 'copy',
visible: params.selectionText.trim().length > 0
}
];
return menuTemplete;
}
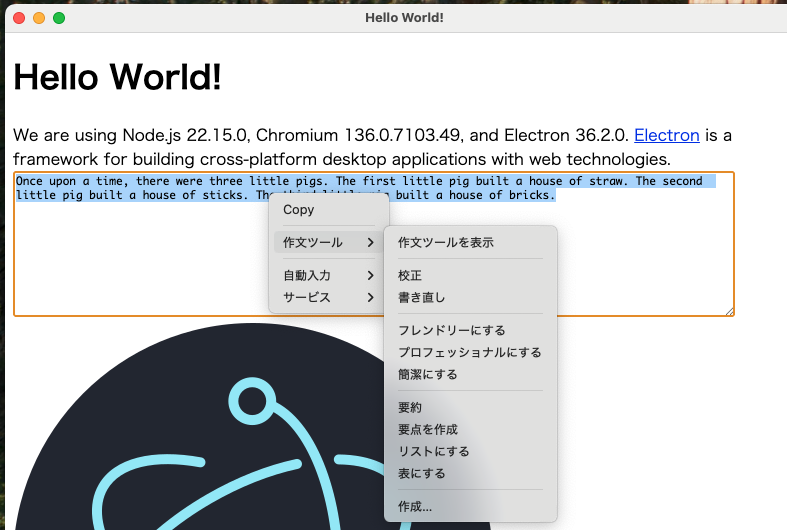
実行結果。「作文ツール」メニューからアプリのテキストデータを Writing Tools に渡して結果を得ることができます。テキストエリアで使うのが相性いいですね。
上記のコードを Windows で動かした場合は、コードで指定したメニューの表示以外は特に何もしないので、プラットフォームを判定してコードを書き分ける必要はないようです。
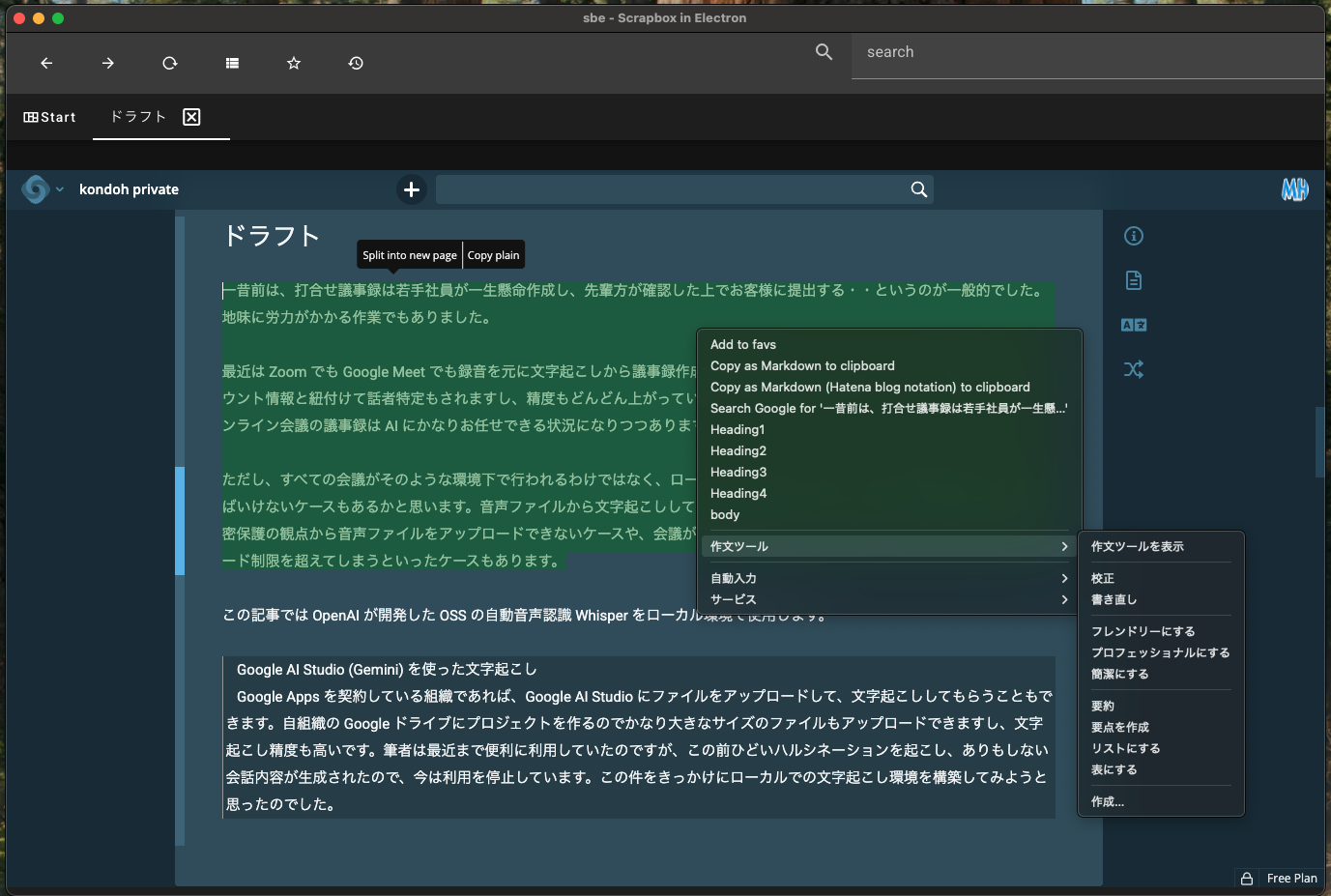
拙作の Scrapbox アプリにも組み込んでみました。
Scrapbox の編集画面は通常のテキストエリアとは異なるせいか、「置き換え」はうまく動作しませんでした[3]。
さいごに
#クロスプラットフォームなアプリを作れる Electron ですが、OS ネイティブの便利機能をアプリに取り込めるのはよいことですね。各 OS と生成 AI の融合は今後も進んでいくでしょうし、Electron アプリもプラットフォームの進化に合わせて利便性が向上することになります。