GitHub Copilot のエージェントモード(パブリックプレビュー)を試す
Back to Topはじめに
#GitHub Copilot のエージェントモードが覚醒したそうです。
紹介ビデオも YouTube に上がっています。
GitHub Copilot のエージェント、どんなものか使ってみたいと思います。
昨年のアドカレ記事でも今年2025年は、エージェントがくると予想されていました。
利用の準備
#記事執筆時点では、リリース版の VS Code ではなく Insiders 版が必要になりますので、以下のリンクから VS Code Insiders 版をダウンロード、インストールします。[1]
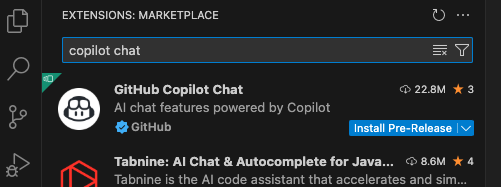
VS Code Insider 版を起動したら GitHub Copilot Chat 拡張の Pre-Release 版をインストールします。拡張のタブで "Copilot Chat" で検索するとトップに出てきます。
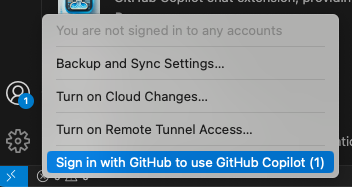
Copilot を利用するため、有効なサブスクリプションを持つ GitHub アカウントでサインインします。
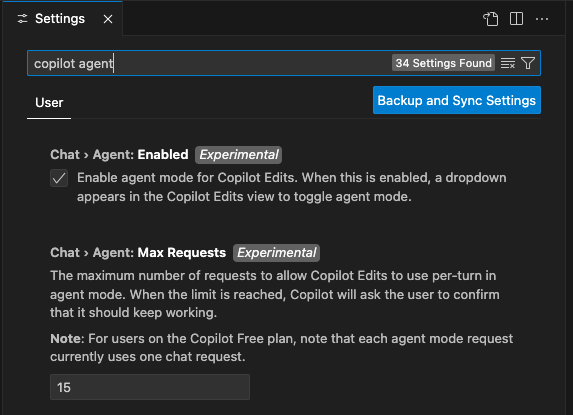
Copilot の設定で、Agent が有効になっていることを確認します。
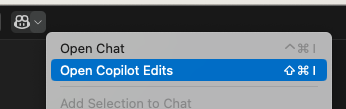
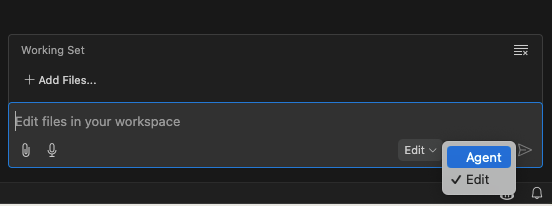
Copilot Edits モードを開きます。
自律的に作業を行うエージェントモードでは、従来型の Chat UI ではなく、作業セットのファイルを直接編集可能な Copilot Edits がフィットするのだと思います。
Copilot Edits については以下の記事で紹介しましたのでご参照ください。
プロンプト入力ボックスの下部にあるオプションで、Edit から Agent にスイッチします。
こうすることで、Copilot Edits が エージェントモード (Experimental) になります。
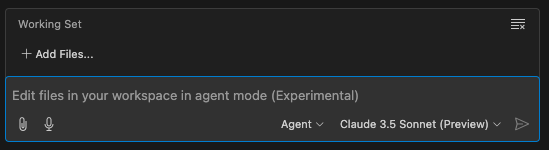
せっかくなので、モデルも GPT 4o ではなく Claude 3.5 Sonnet (Preview) を選んでみました。
エージェントモードを利用して簡単なアプリを作ってみる
#エージェントなのでちょっと高度なことをやってもらおう、ということで以下のような指示を出してみました。
「Nuxt 3 で ToDo を管理するサイトを作って。データは SQLite に保存するようにして。」
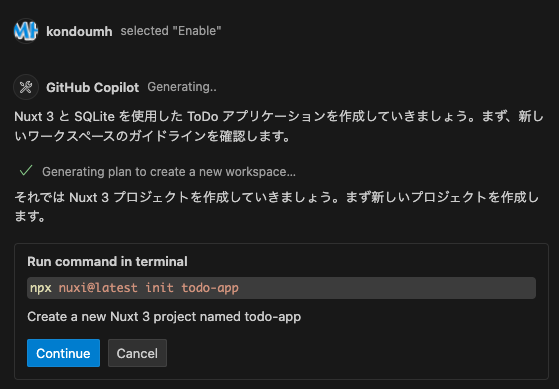
最初 Sonnet を有効にするダイアログが出ましたので Enable を押しました。
次に Nuxt アプリを生成するためのコマンドの実行が提案されました。
Continue をクリックすると実際にコマンドが実行されます。コマンド実行の間は待ち状態になります。
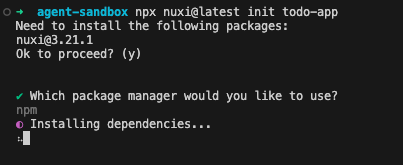
ターミナルで Nuxt プロジェクトの生成が開始され、パッケージインストールとプロジェクト生成を行います(nuxi の実行では通常通り人間がパッケージマネージャの選択などを行います)。
プロジェクト作成の次は SQLite 関連のインストールだそうです。言われるがままに Continue します。
ターミナルでは、パッケージがインストールされていきます。
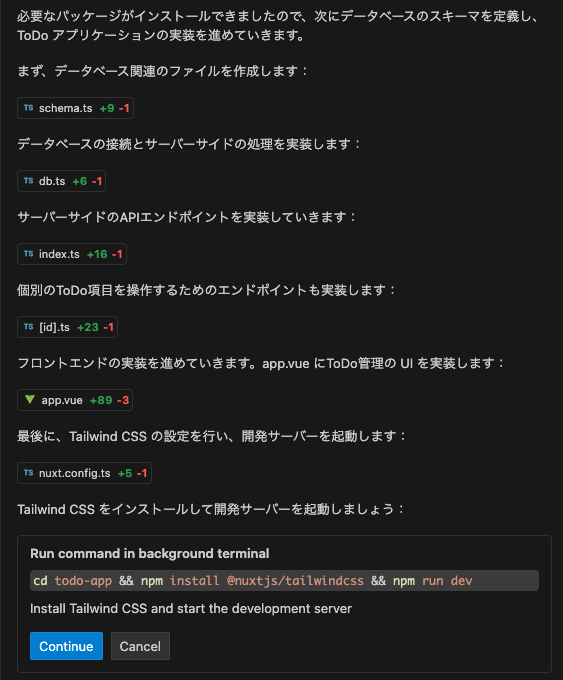
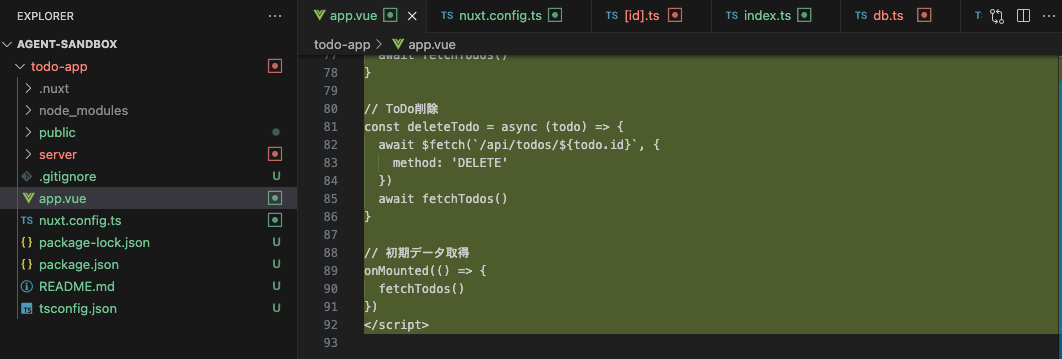
プロジェクト作成と必要パッケージのインストールが完了すると、アプリが怒涛の勢いで作成されていきます。最後に、開発サーバーの起動を促されます。
この時点でプロジェクトには作成されたファイルが追加されています。
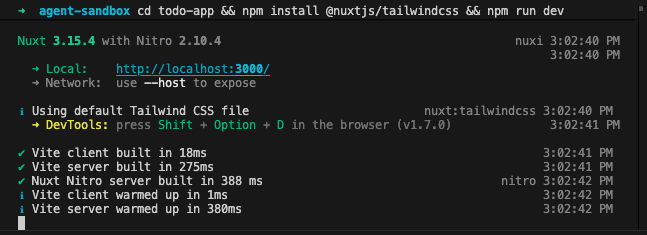
とりあえず、開発サーバーを起動してみました。
アプリが利用できるようになりました。
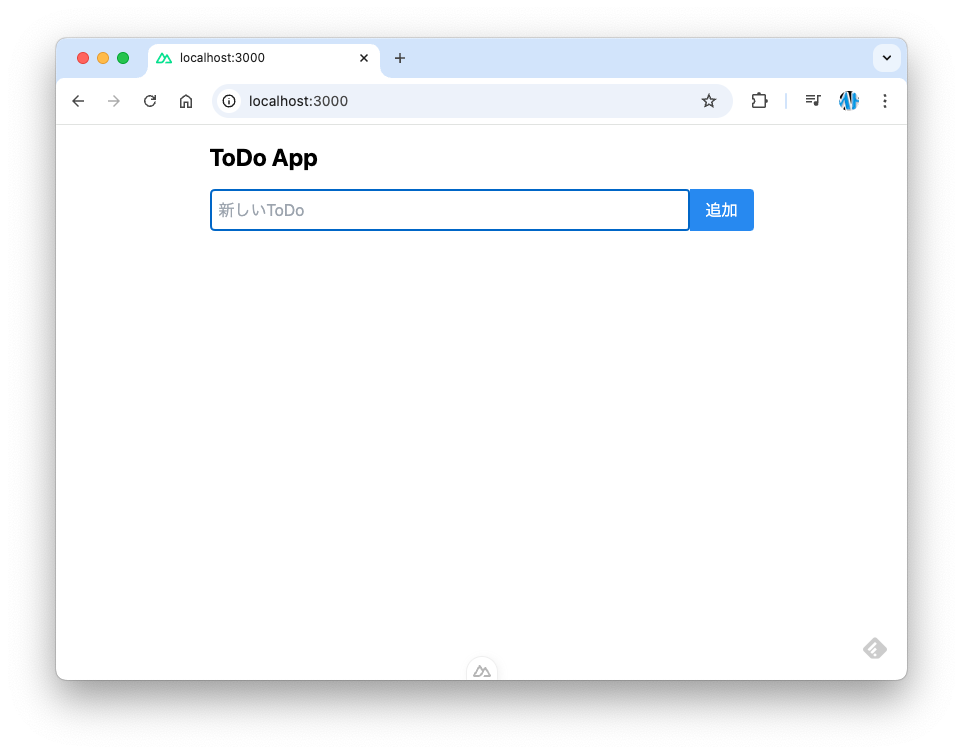
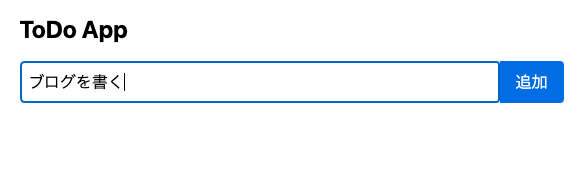
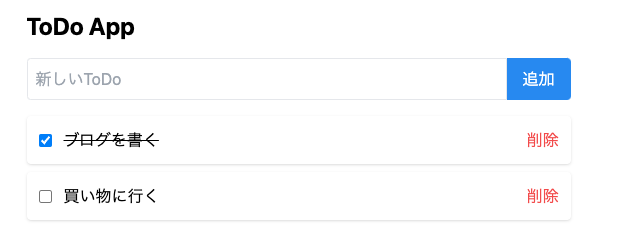
localhost:3000 に接続するとアプリが表示されました。
試しに ToDo を入れて追加ボタンを押してみましたが、反応がありません。
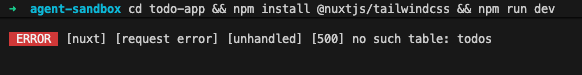
ターミナルに、todos テーブルがないというエラーが出ています。
実行エラーを修正する
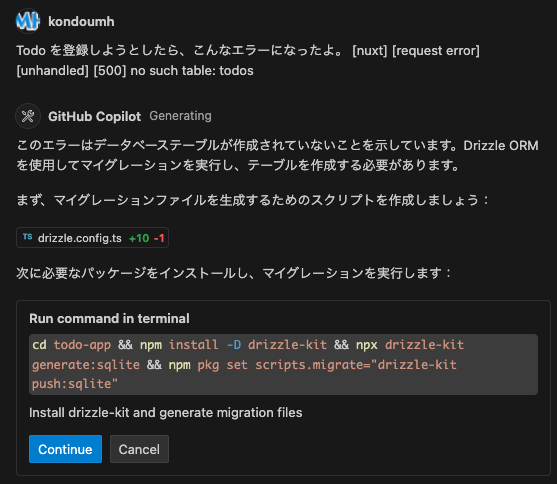
#さて、怒涛の勢いでアプリが出来ましたが、うまく動作しませんでした。そこでターミナルのエラーメッセージをコピーし、プロンプトに貼り付けてみました。Dizzle ORM のマイグレーションでテーブルを作成するそうです。
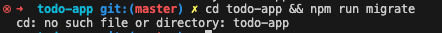
Continue すると、ターゲットのターミナルのカレントパスが違っていたためかエラーになってしまいました。
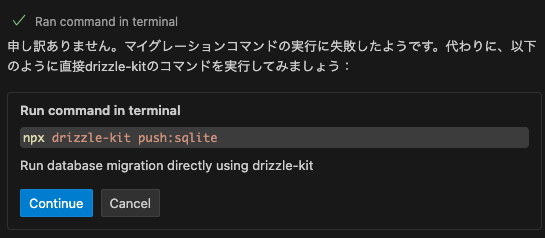
実行エラーを検知して代案を出してくれましたので Continue します。
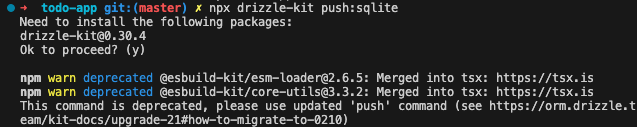
非推奨の警告は出ましたが、成功したようです。
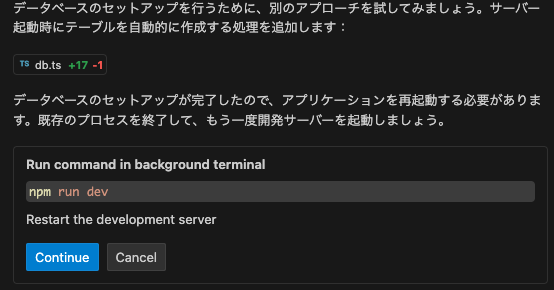
コマンドの成功を検知して、開発サーバーが再起動が促されましたので Continue。
今度はめでたくちゃんと動きました。
仕様を追加する
#もうエージェントモードの威力は十分に確認出来ましたが、せっかくなのでちょっとした機能追加をやってもらいます。
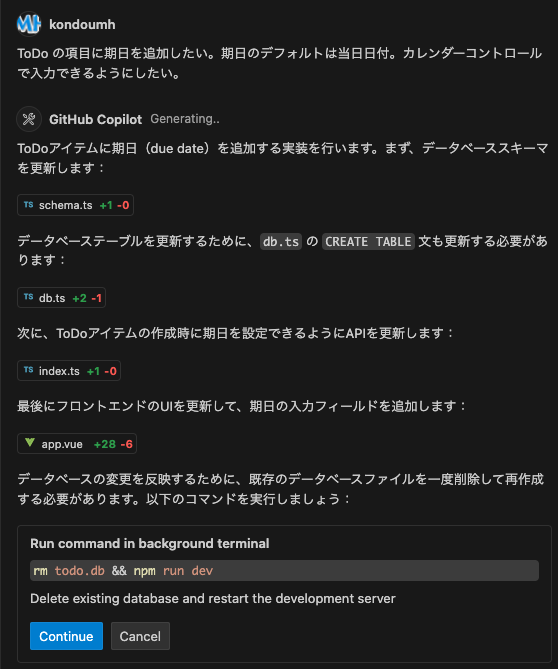
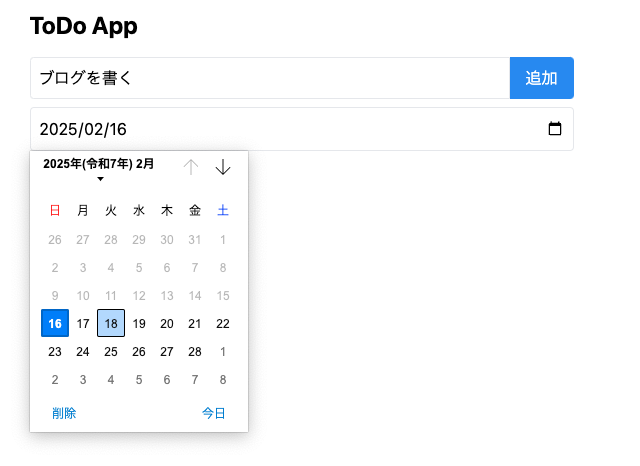
「ToDo の項目に期日を追加したい。期日のデフォルトは当日日付。カレンダーコントロールで入力できるようにしたい。」というプロンプトを投入してみます。
また、怒涛の勢いでタスクが計画・実行され、コードの修正が完了しました。あとはデータベースを初期化して再起動するだけです。
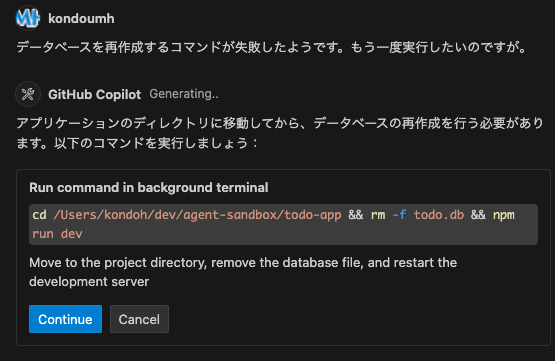
筆者のオペミスで、データベースが作られませんでした。困ったのでプロンプトで、コマンドを教えてもらいました。
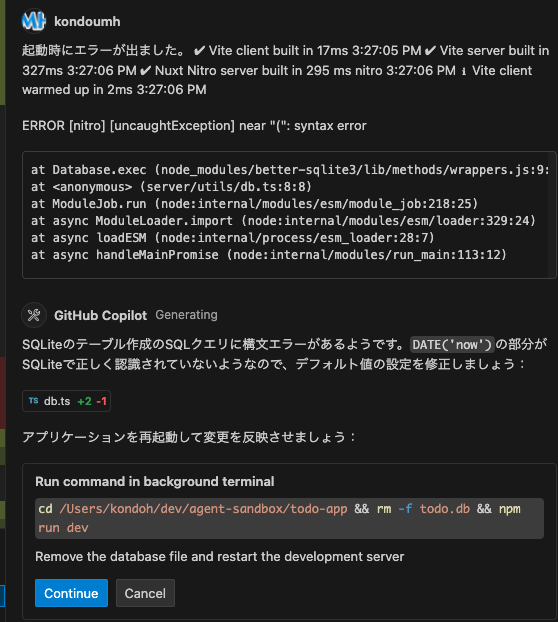
DB は成功したのですが、起動時エラーになりましたので、エラーメッセージを貼り付けて訊いてみました。
すぐに自身の生成したコードの問題点を発見し直してしまいました。そして要望通りの機能が追加されています。
さいごに
#以上 Copilot のエージェント機能を試してみました。アプリの生成や機能追加に要した時間はそれぞれ数十秒といったところです。紹介した通り、非常に自律的に振る舞っており、エージェントの名に恥じない機能となっていました。エラーが発生しても、フィードバックしてあげることで自律的にコード修正をしてくれます。有能すぎる。
Insiders をインストールしてもリリース版の VS Code には影響しませんのでご安心ください。 ↩︎