全ユーザーに公開された GitHub Codespaces で Codespace Templates を使ってみる
5月の「GitHub Codespaces を使いはじめる」の記事時点ではパプリックベータでしたが、11月9日に全ユーザーにロールアウトされフリープランは月60時間まで無料となりました[1]。個人ユーザーはベータ期間中無料で使えていましたが、引き続き利用できることになります。
Codespaces for Free and Pro Accounts | GitHub Changelog
使用制限を超えた場合の利用料金は以下を参照してください。
About billing for GitHub Codespaces
11月9日から Codespace Templates も利用可能になりました。React、Next、Ruby on Rails といった人気フレームワークに加え、Jupyter Notebook の Codespace も利用できるようになっています。これらの Template では必要な VS Code Extension などの設定があらかじめ組み込まれた環境を素早く構築でき、すぐに開発に取り掛かれるようになっています。
Codespace Templates | GitHub Changelog
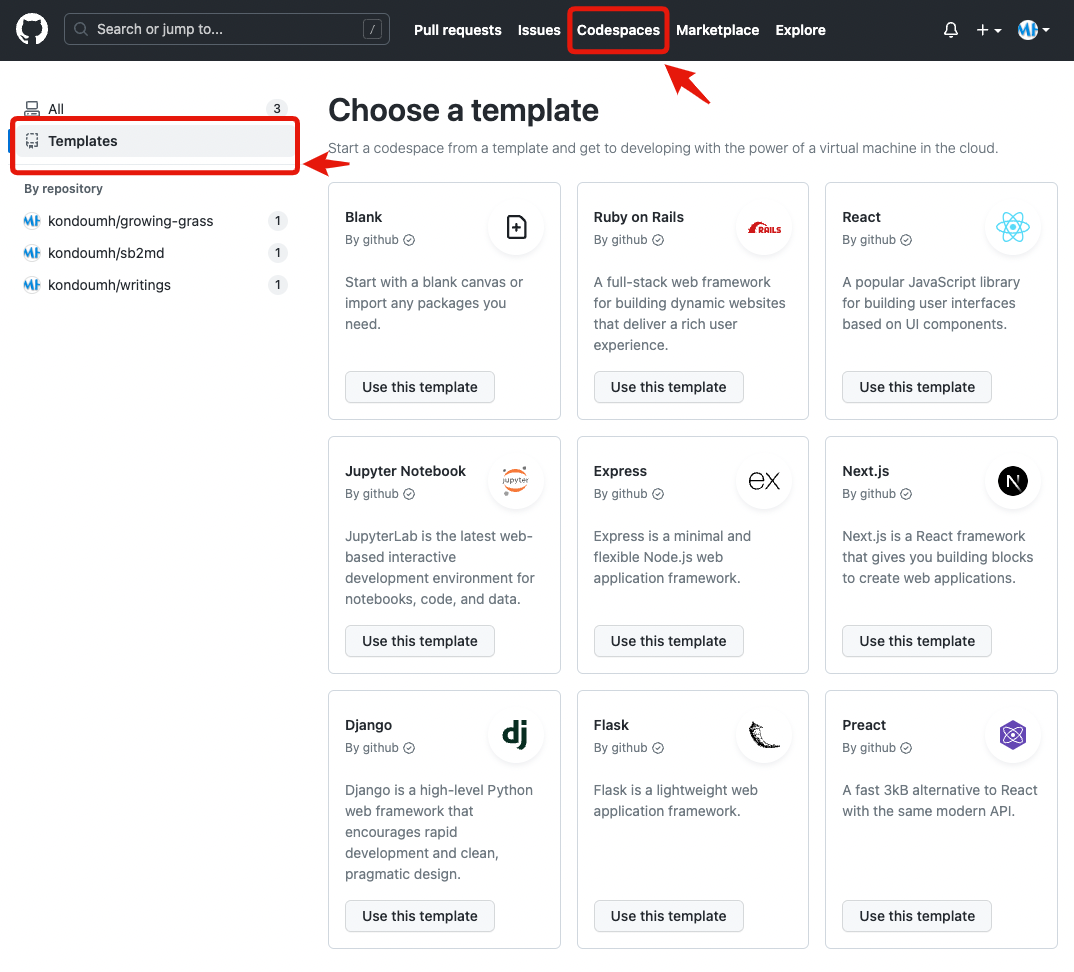
GitHub の Codespaces タブで Templates をクリックすると選択可能な Templates が表示されます。
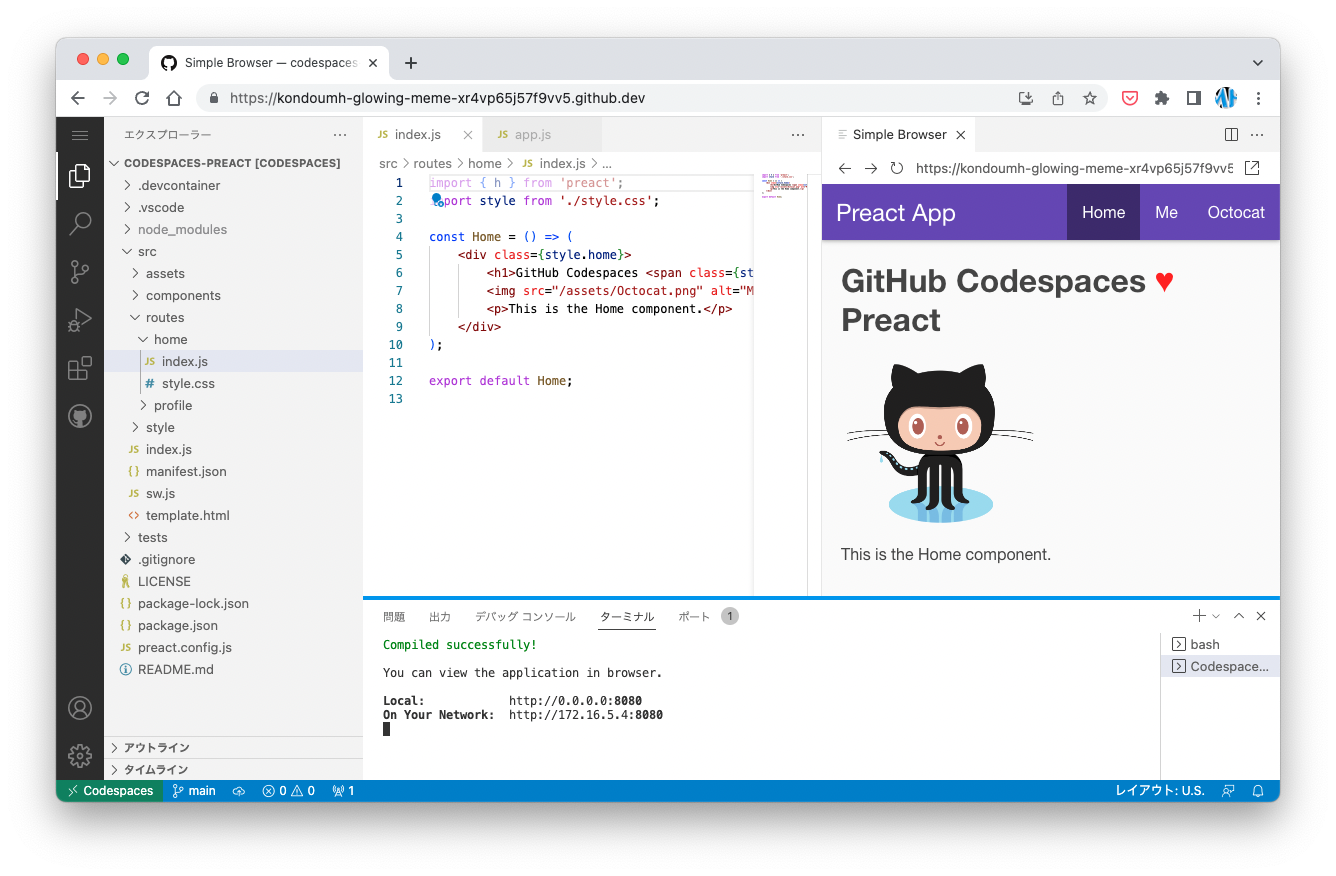
Preact の Template を使って Codespace を起動してみました。Preact のプロジェクトが展開され、開発サーバーやプレビューが起動した状態で使い始めることができます。
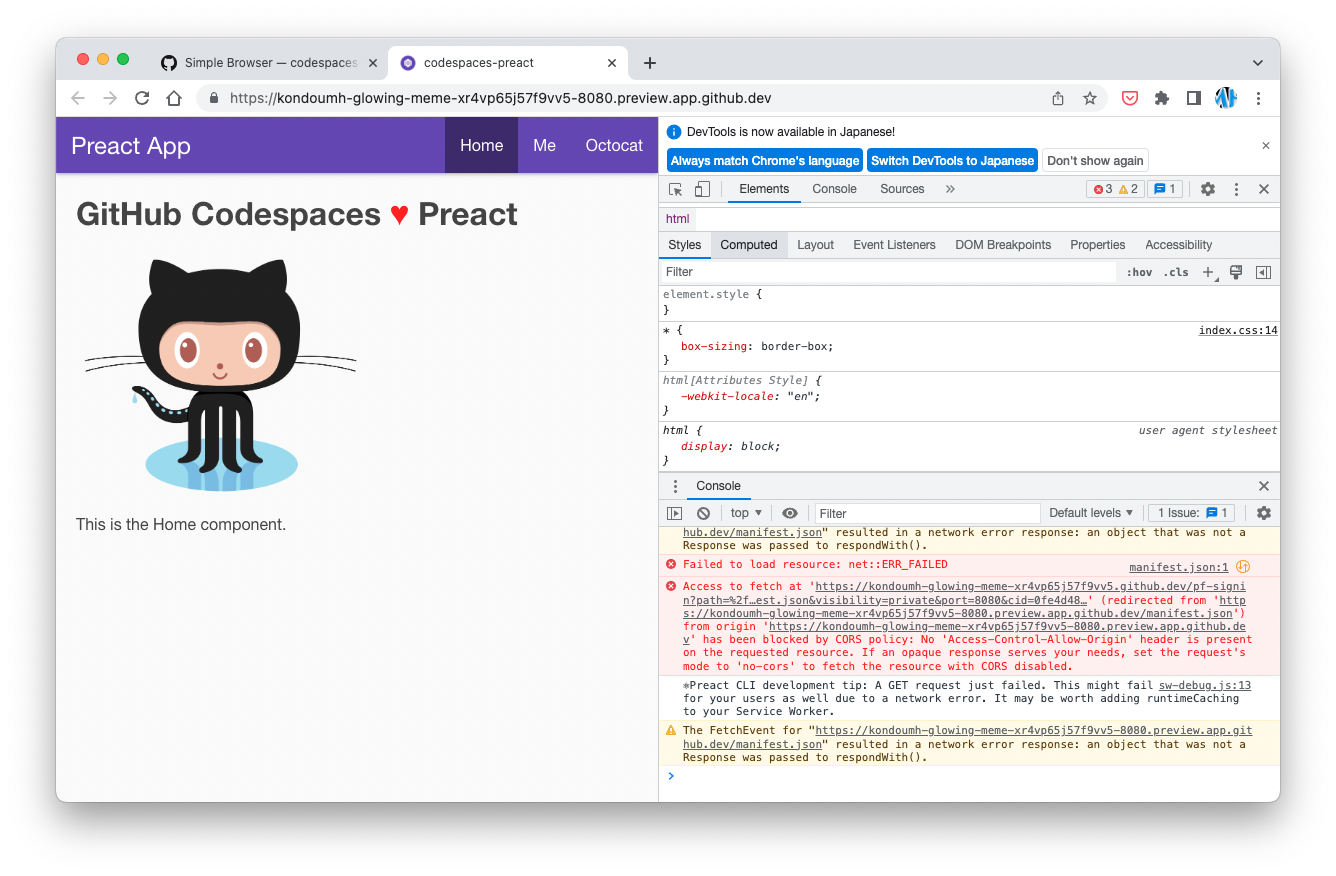
プレビューは Codespace 固有の URL で Serving されており、別タブで開けば Chrome などのデベロッパーツールでデバッグも可能です。
Preact のプロジェクトのテンプレートリポジトリの内容を Codespace のローカル環境に展開しているようです。
GitHub - github/codespaces-preact
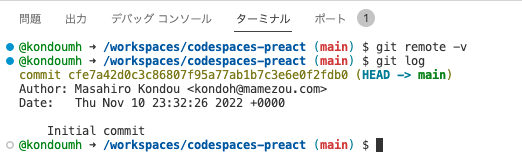
Codespace 内のローカルリポジトリにコミットされており、リモートリポジトリとの紐づきはない状態です。GitHub にリポジトリを作って push すれば永続的に開発を進められます。
Codespace の設定は、.devcontainer/devcontainer.json に定義されています。ポートフォワードの設定や、Codespace 起動時に開くファイルの設定があり、Codespace に接続した時に起動する package.json の npm script の指定などが書かれていますのでこれをベースにカスタマイズも可能です。
{
"hostRequirements": {
"cpus": 4
},
"waitFor": "onCreateCommand",
"updateContentCommand": "npm install",
"postCreateCommand": "",
"postAttachCommand": {
"server": "npm run dev"
},
"customizations": {
"codespaces": {
"openFiles": [
"src/routes/home/index.js",
"src/components/app.js"
]
}
},
"portsAttributes": {
"8080": {
"label": "Application",
"onAutoForward": "openPreview"
}
},
"forwardPorts": [8080]
}
VS Code のメニューとコードスペースのメニューは画面左上のハンバーガーメニューからアクセスできます。
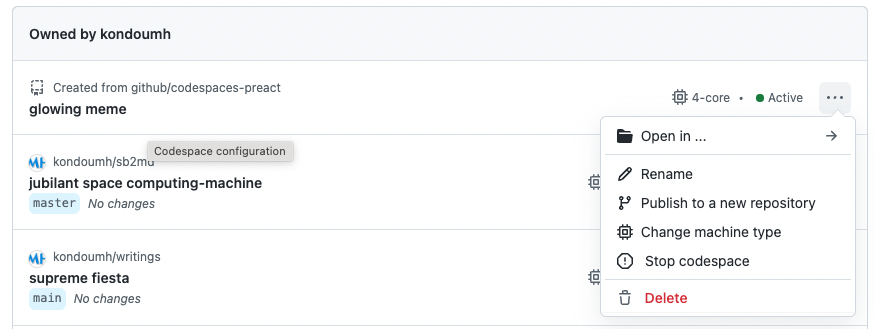
Codespaces のリストから作成した Codespaces に対して停止や削除などの操作を行えます。
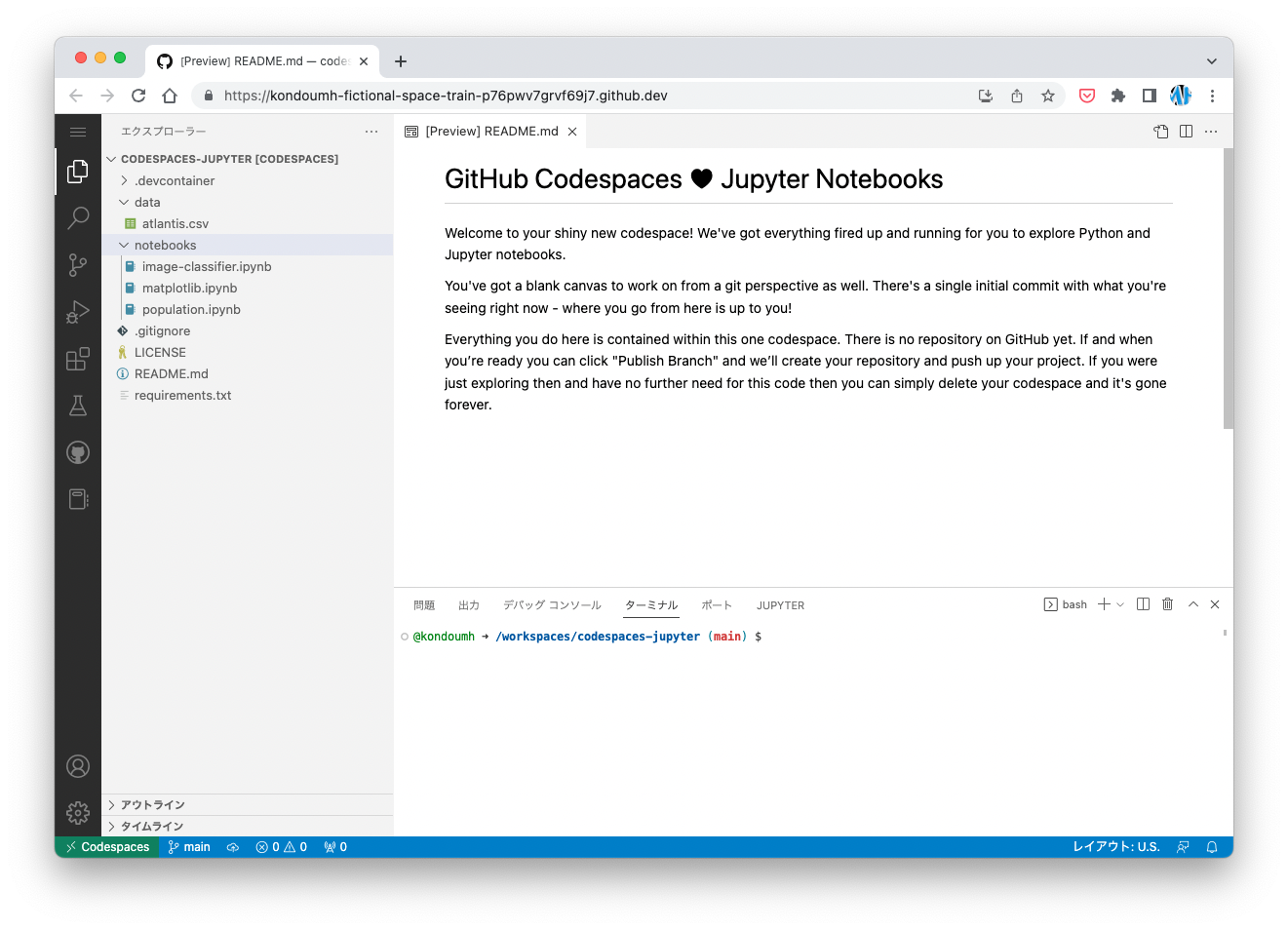
Jupyter Notebook の Codespace も起動してみました。サンプルの Notebook やデータなどが格納されています。
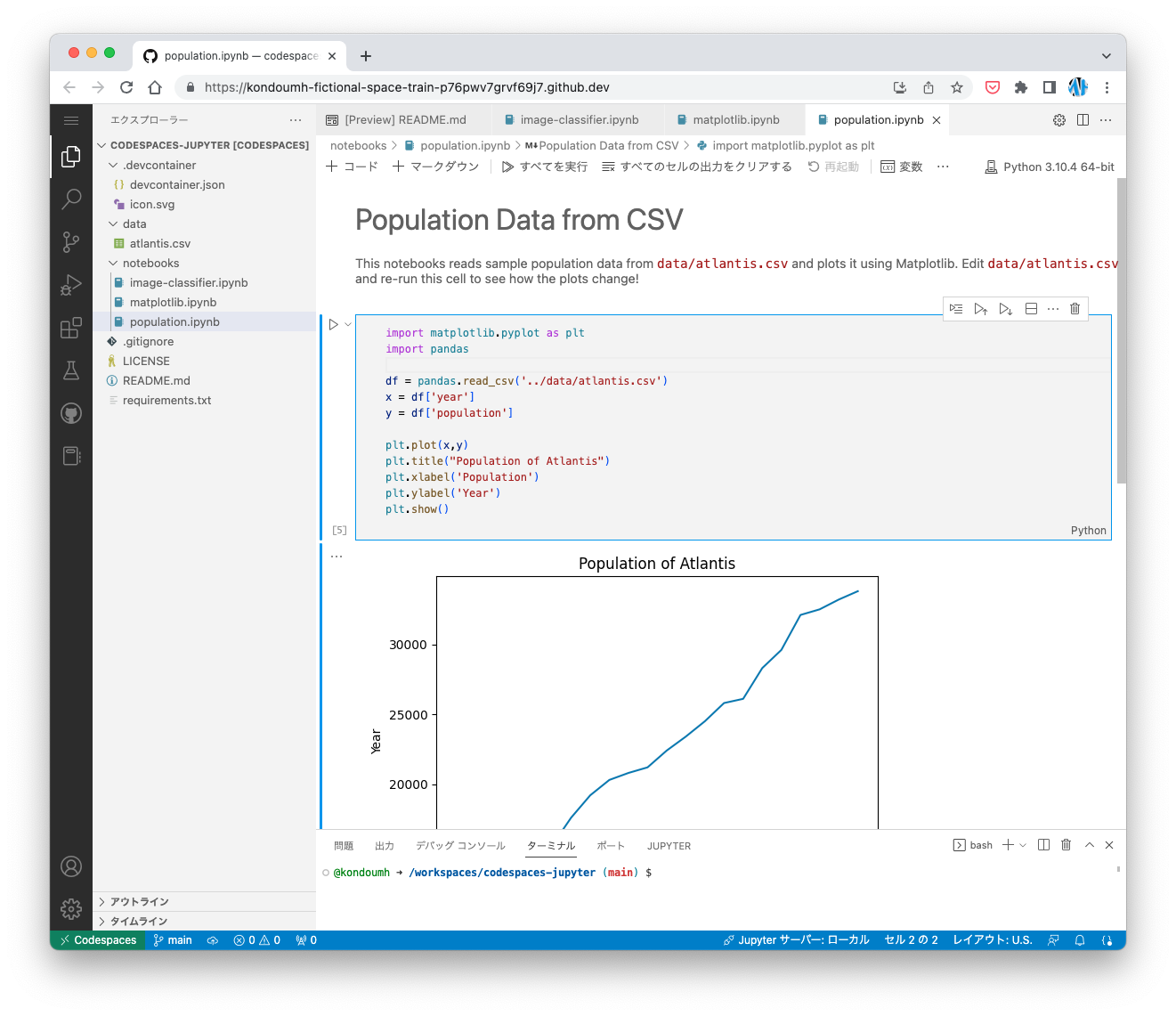
Nodebook を開いて実行。
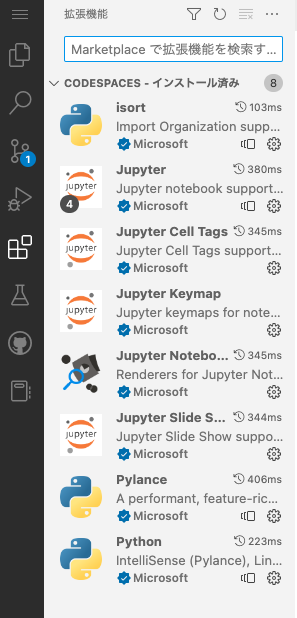
VS Code の Jupyter Extension などがプリインストールされています。
.devcontainer/devcontainer.json には、Extension の指定や pip によるライブラリ更新のコマンド定義などがありました。
{
"hostRequirements": {
"cpus": 4
},
"waitFor": "onCreateCommand",
"updateContentCommand": "python3 -m pip install -r requirements.txt",
"postCreateCommand": "",
"customizations": {
"codespaces": {
"openFiles": []
},
"vscode": {
"extensions": [
"ms-toolsai.jupyter",
"ms-python.python"
]
}
}
}
requirements.txt に必要なライブラリを書いて更新すれば、すぐに作業に取りかかれます。
ipywidgets==7.7.1
matplotlib
numpy
pandas
torch
torchvision==0.13.1
tqdm==4.64.0
以上、正式公開された GitHub Codespaces の Templates を使ってみました。ローカルに開発環境を整えなくても「リモートにサクッと環境を作って作業を開始、ある程度進んできたら GitHub にリポジトリを作って作業を継続する」というワークフローが成立するので、作業を開始する障壁がぐっと下がった感じがしますね。
CPU 1コアで120時間が提供されるため2コアマシンの場合60時間となります。 ↩︎