Netlify Split TestingでGitブランチベースのA/Bテストをする
Back to Top不特定多数のユーザーに公開するWebサイトでは、UI/UXの改善がエンゲージメントやコンバージョン等の指標に良い影響があるのかは、実際に公開してみないと分からないことが多いかと思います。
ここでよく利用されるリリース戦略はA/Bテストです。
運用中のバージョン(Aパターン)に加えて、変更後のサイト(Bパターン)を同一ドメインで並行して公開し、Cookie等の値を利用して一定の割合でBパターンにもリクエストを振り向けます。
一定期間運用後に、両バージョンのメトリクスを比較し、実際に改善されていることを確認できた場合に全面的に切り替えます。
A/Bテストを実現するサービスは様々なものがありますが、今回はNetlifyのSplit Testing機能を利用したA/Bテストをご紹介します。
NetlifyのSplit Testingは、GitブランチベースでA/Bテストを実施します。Netlifyは通常Gitワークフローで運用することがほとんどですので、Netlifyユーザーにとっては非常に相性の良い方法です。
NetlifyのSplit Testing機能は現在ベータバージョンでの提供となっております。
実際に利用する際は、最新の状況を確認し、事前に動作確認することをお勧めします。
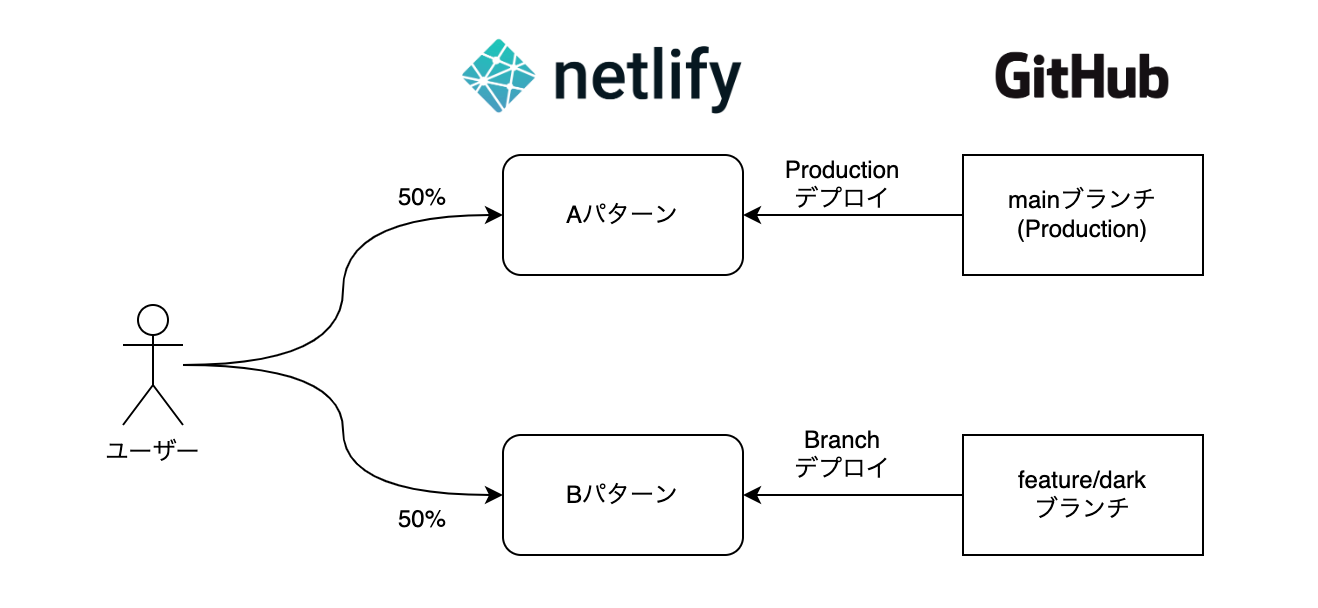
ここでは以下のようにmainブランチはProduction環境向け(Aパターン)、feature/darkブランチは更新バージョン(Bパターン)としてA/Bテストします。
Netlifyでサイトを作成する
#ここではGitレポジトリのホスティングサービスとしてGitHubを使用します[1]。
任意のサイトをGitHubレポジトリとして作成し、Netlifyにインポートします。このときmainブランチをProductionにしてデプロイします。
使用する静的サイトのジェネレータは何でも構いませんが、ここでは本サイトで使っているEleventyで確認しています。
HugoやNext.js、Nuxt等の他のジェネレータを使っても基本的な流れは同じです。
サイト自体の作成は本題ではありませんので、ここでは省略します。
A/Bテストでは、テスト自体よりも両バージョンのメトリクスを評価することが大切です。
ここでは、ここではメトリクス収集にGoogle Analytics(GA4)を使います[2]。まずはGoogle Analyticsのアカウントを作成します。
その後、サイトにGoogle Analyticsのスクリプトタグを埋め込みます。
基本的にはGoogle Analytics導入時に提案されたコードを埋め込むだけですが、Google Analyticsに送信されるメトリクスがどのブランチ(パターン)のものなのかを識別するために一部変更しています。
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX', {
'user_properties': {
branch: '{{ env.branch }}'
}
});
</script>
Netlifyではビルド時に、どのブランチでビルドしているのかという情報をBRANCHという環境変数に設定します。
これをGoogle Analyticsにカスタムディメンションとして送信し、どのバージョン(=ブランチ)のものなのかを判断できるようにします。
上記コードでは、gtag('config')で、ユーザースコープ(user_properties)のカスタムディメンション(branch)として、変数{{ env.branch }}を埋め込んでいます。
この部分の設定方法は、サイトジェネレータに何を使うかによって変わってきます。
Eleventyの場合は_dataディレクトリ配下に、以下のようなJavaScriptファイル(env.js)を配置すれば、上記のようにNetlifyの環境変数(BRANCH)の値を参照できます。
module.exports = {
branch: process.env.BRANCH || 'main',
}
このカスタムディメンション(branch)はGoogle Analytics側でもカスタム定義として登録しておきます。
カスタムディメンションの詳細は、Google Analyticsのドキュメントを参照してください。
この状態で、サイトをmainブランチにコミット&プッシュし、Productionバージョンとしてデプロイします(mainブランチ変更をNetlifyが検知して自動でデプロイされます)。
更新バージョンのブランチを作成する
#mainブランチよりフィーチャーブランチを作成し、更新バージョンを作成します。
今回は使用するCSSをダークモードに切り替えるように変えてみました。
<!-- mainブランチは/css/style.cssになっている -->
<link href="/css/style-dark.css" rel="stylesheet" />
これをfeature/darkブランチとしてGitHubにプッシュします。
通常はこの後mainブランチへのPull Requestを作成すると、Netlifyが検知しPreviewバージョンとしてデプロイを実施します。
NetlifyのSplit Testingを有効にする
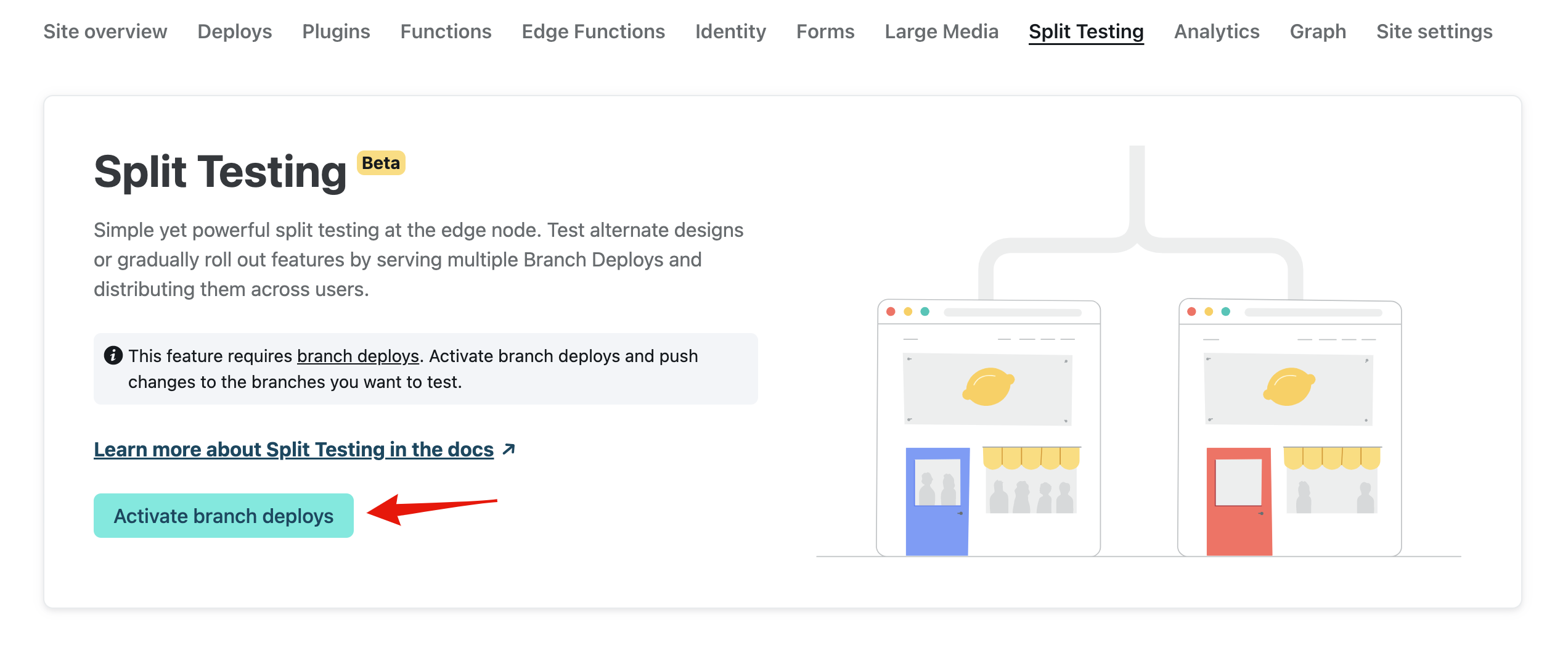
#NetlifyコンソールからSplit Testingを選択し、「Activate branch deploys」をクリックします。
こうするとmain以外のBranchデプロイが実行され、Gitブランチが選択可能な状態となります。
デプロイログを見ると、Branchデプロイはソースは同じですが、Pull Request作成時にデプロイされるPreviewバージョンとは異なるもののようです(当初勘違いしてました)。
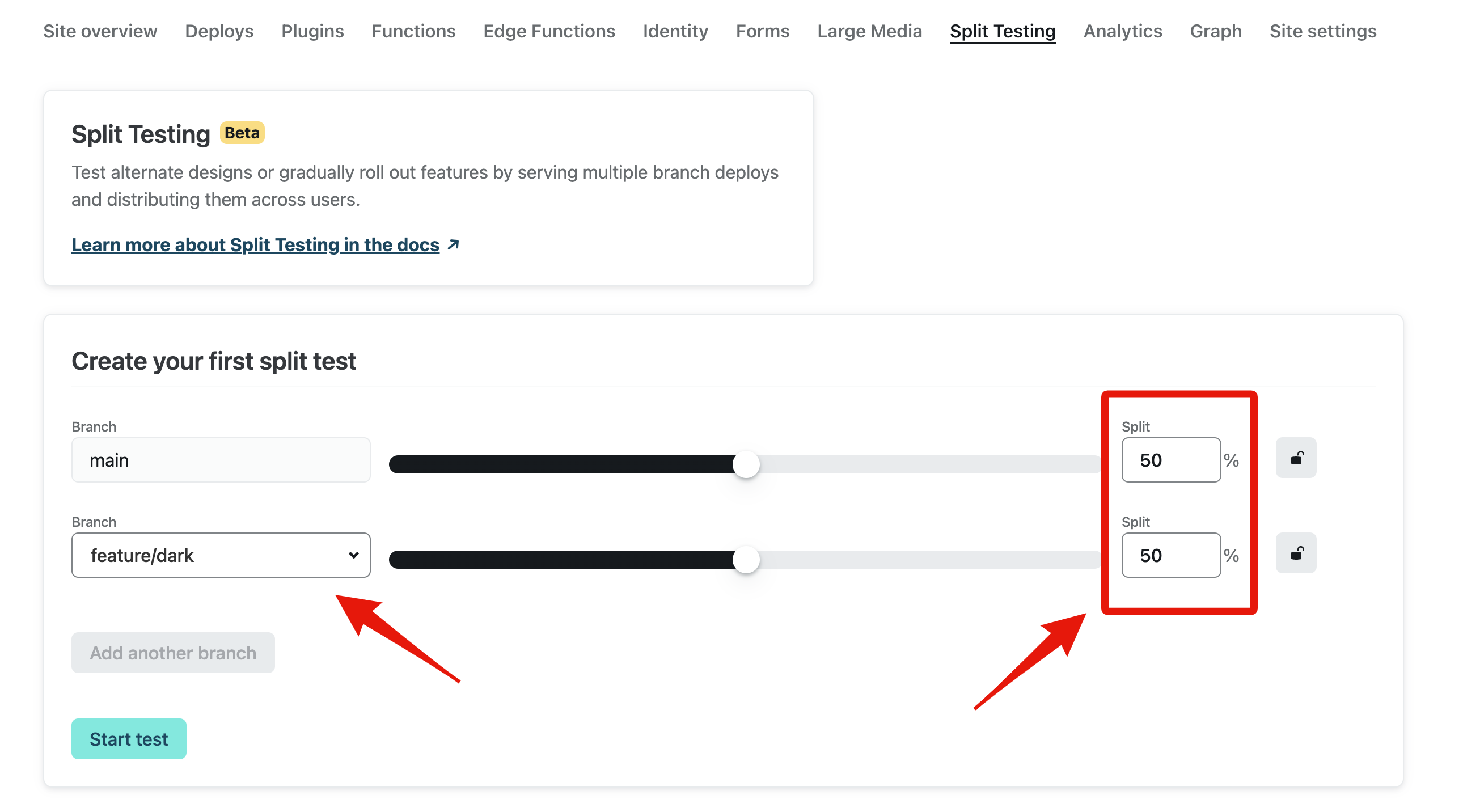
Branchのところに、先程更新バージョンとしてGitHubにプッシュしたfeature/darkを選択します。
Splitの比率はデフォルトの50%のままにし、「Start test」をクリックします。
これでSplit Testingが開始されます。
mainブランチ(つまりProduction環境)にデプロイしているものと同じURLにアクセスすると50%の確率でfeature/darkブランチのサイトが表示されます。
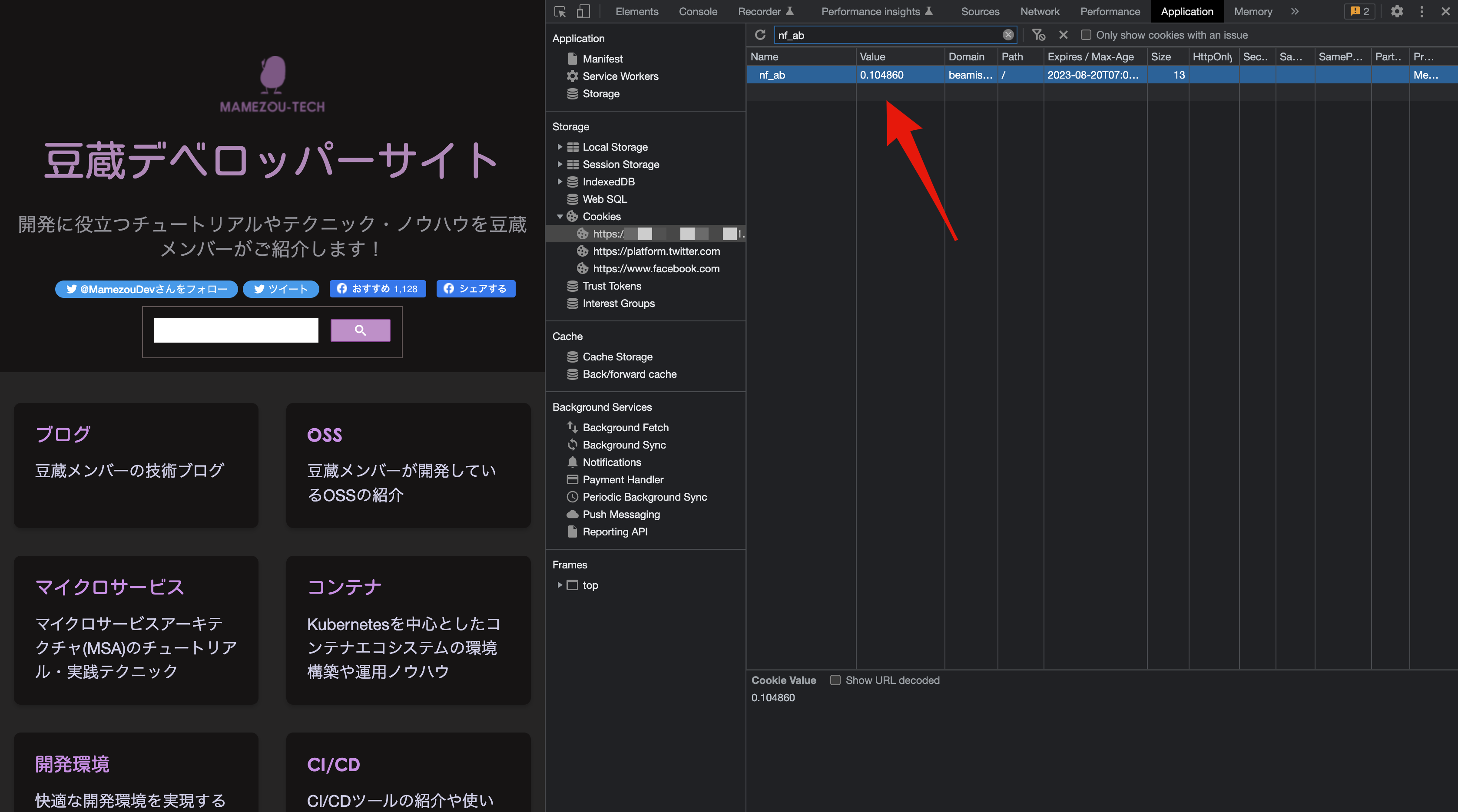
Netlify Split Testingでは、CookieベースのA/Bテストを採用しており、Chrome DevToolsからnf_abというCookieが設定されているのが確認できます。
以下は更新バージョン(Bパターン)で表示されている状態です。
A/Bテストのパターン切り替えはCookieベースになっていますので、同一ブラウザで何度リロードしても変わりません。
ローカルでバージョンを切り替えを確認するには、その都度Cookieを削除してアクセスします。50%の確率で変わるはずです。
Google Analyticsのリアルタイムレポートでも以下のように確認できます。

これを分析軸とすれば、この変更がサイトアクセスにどのような影響を及ぼしているか確認できます。
良い影響がでていることが確認できれば、フィーチャーブランチをmainブランチにマージすれば、Productionバージョンに昇格します。
その後、Netlifyコンソールから「Stop test」をクリックすればSplit Testingは終了します。
一方で、更新バージョンの結果が好ましくない場合は、フィーチャーブランチに変更コミットを重ねれば、Branchデプロイしたバージョンにも反映されA/Bテストをそのまま継続できます。
改善の見込みがなければ、Split Testingを終了して、フィーチャーブランチは削除しても構いません。
まとめ
#今回は、Netlifyが提供するSplit Testingを利用してA/Bテストを試してみました。
メトリクス収集の部分の工夫は必要ですが、GitブランチベースでA/Bテストを実施できることが分かりました。
レビュー段階でちょっと実際に公開してみないと分からないと思えば、そこからすぐにA/Bテストを開始するなんてことが簡単にできます。
とても簡単に実施できますので、Netlifyを使っている方は是非試してみてください!
本サイトでも今後必要に応じて試してみたいと思います。