GitHub Codespaces を使いはじめる
Back to TopGitHub Codespaces は GitHub が提供するクラウド開発環境です。GitHub 社内で運用されていた Codespaces が間もなく一般にもリリースされそうです。
GitHub 社内の開発環境は昨年 Codespaces に移行し、社員の環境構築作業が劇的に改善されました。マシンスペックの変更も設定ファイルを1行書き換えるだけで完了するとのことです。社員からの評価も非常に高いようです。
GitHub開発チームでのCodespacesの利用
現在パブリックベータで、申し込んだ人から順次使えるようになっている段階です。私のアカウントでもかなり前に申し込んでいてすっかり忘れていましたが、いつの間にか有効になっていました。
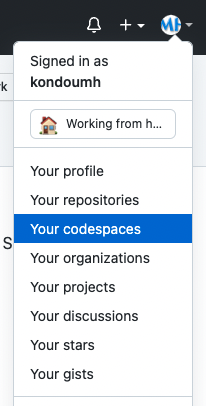
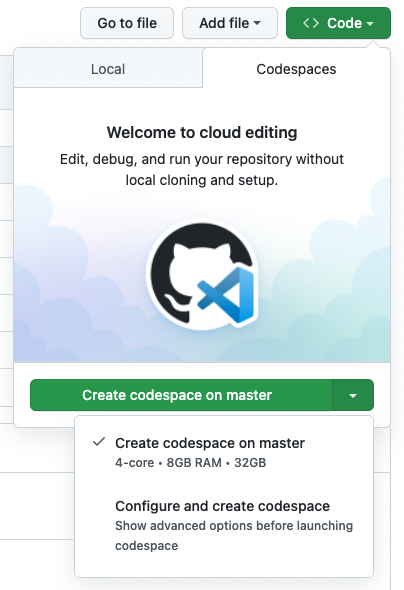
Codespaces のページからリポジトリを選択して Codespace を作成することできますが、各リポジトリページの Code ボタンから直接作成することが可能です。
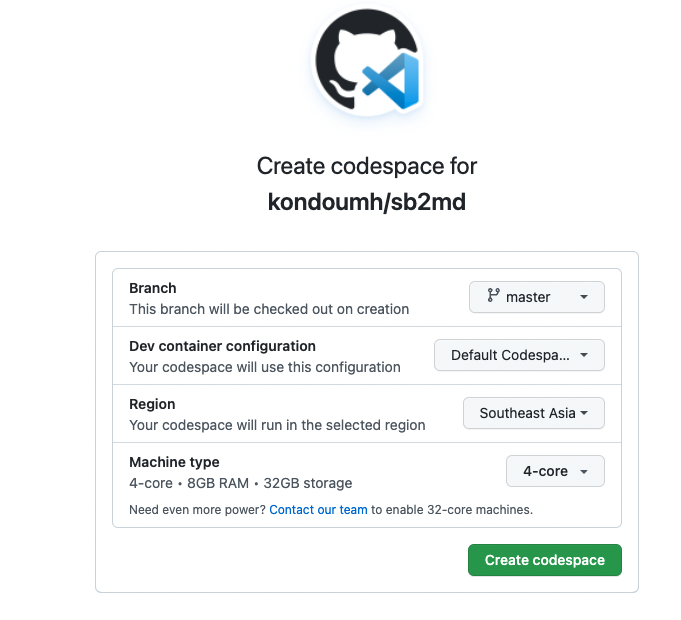
Codespace を作成するときに構成をカスタマイズできる UI になっています。
今のところマシンのスペックは変更できませんでした。GitHub にコンタクトすれば、32-core のマシンが解放される模様です。
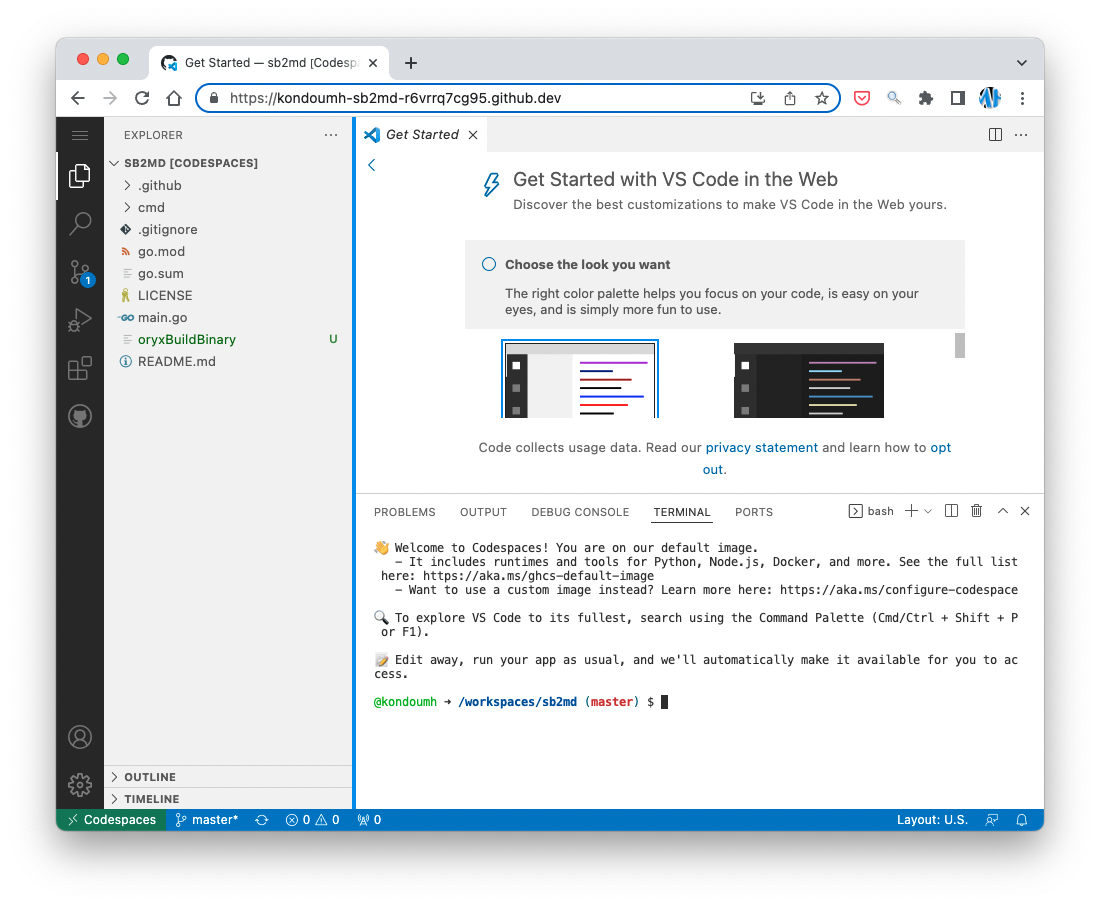
Create codespace をクリックするとプロビジョニングが始まりあっという間に VS Code のUI が起動してきました。プロビジョニング中のスクリーンショットを採取する暇もないほどでした。
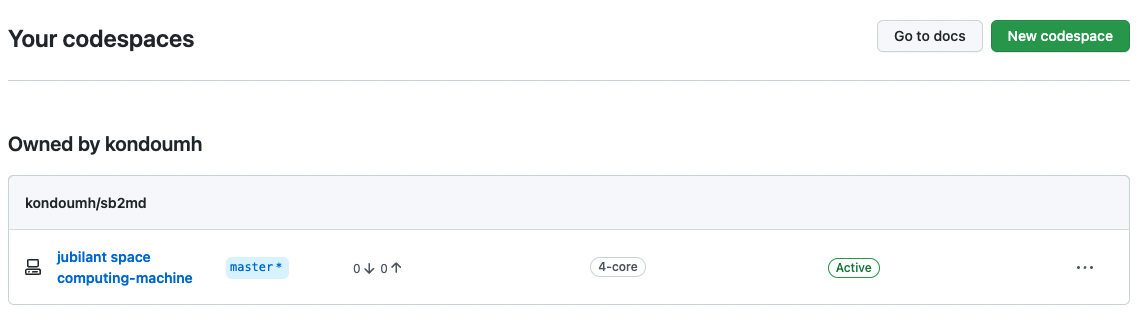
Codespaces の画面で Codespace の一覧と状態を確認、起動や終了、削除などの操作を行えます。
Codespace の実体は、Microsoft の Linux Universal のコンテナイメージです。
vscode-dev-containers/containers/codespaces-linux at main · microsoft/vscode-dev-containers
プリインストールされているプログラミング言語やプラットフォームは以下のようになっています。
- Python / Conda
- Node.js / JavaScript / TypeScript
- C++
- Java
- C#, F#, .NET Core
- PHP
- Go
- Ruby
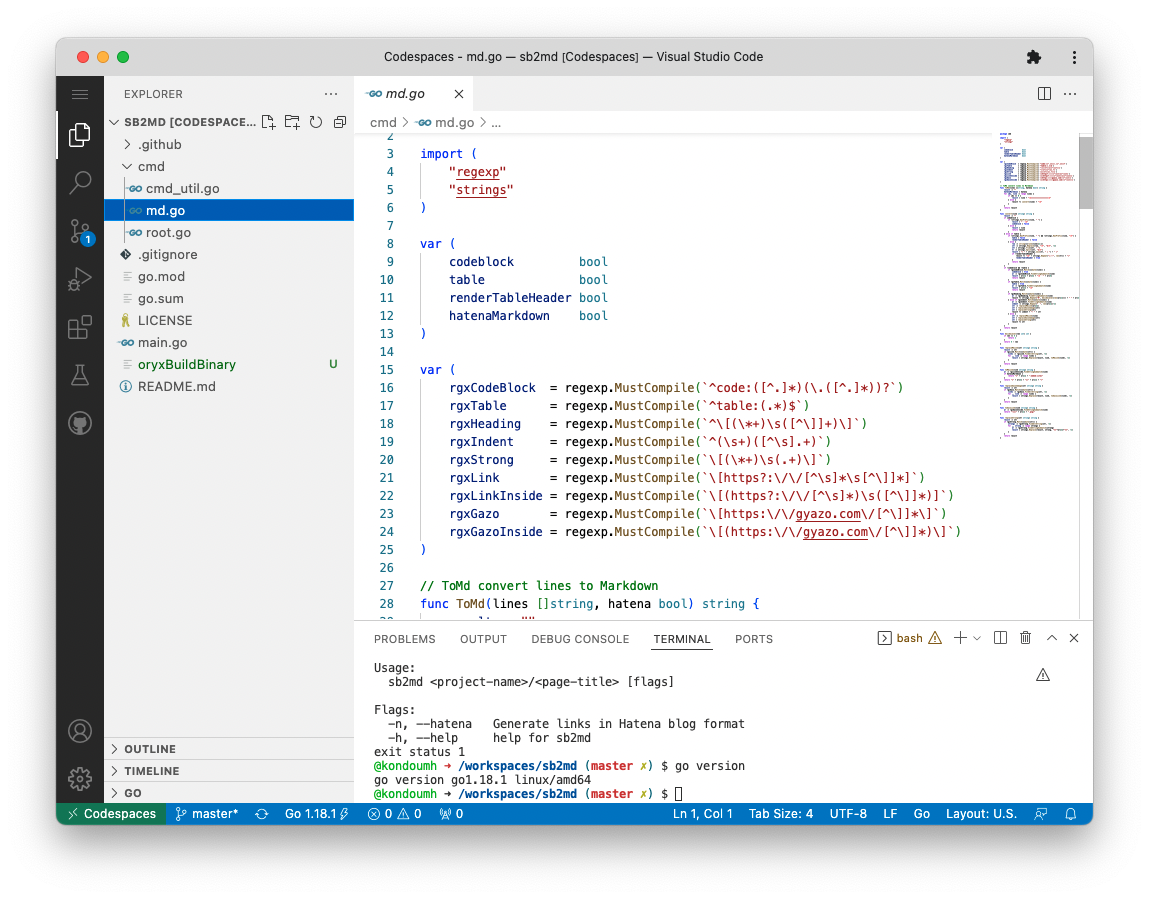
インストールされている Go バージョンを確認すると最新の 1.18 です。イメージの更新も数日おきに行われている模様で、Codespace 作成時点のほぼ最新の環境が入手できることになります。
$ go version
go version go1.18.1 linux/amd64
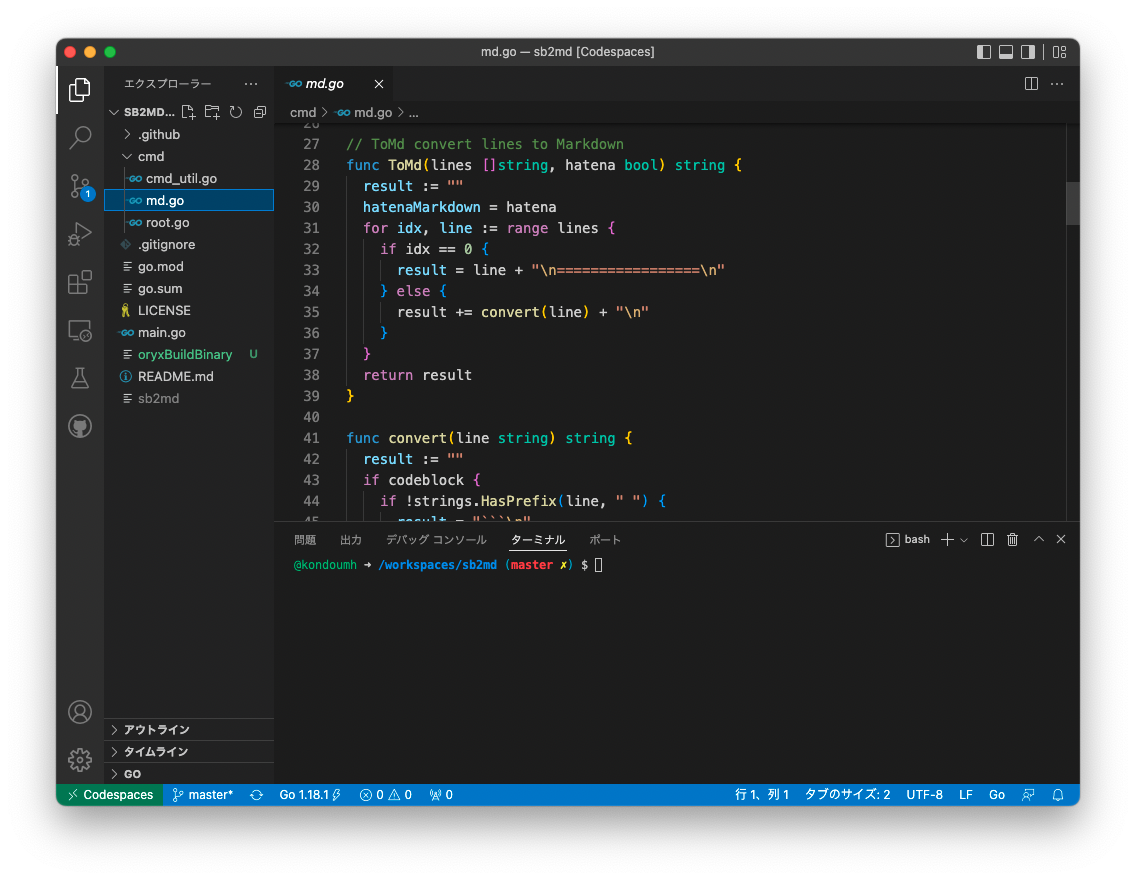
Go のコードを開くとローカルの VS Code と同様、拡張のインストールを促されインストールできました。
Codespaces の UI はデスクトップ PWA としてもインストール可能です。
PWA だとほぼ VS Code です。
PWA として起動しても、VS Code 専用のメニューは出ません。 VS Code のショートカットキーが効くので、 ⌘ + , で Settings を開いて Minimap を消し Dark テーマに切り替えました。この設定は Codespace を停止しても残ります。
左上のハンバーガーメニューからメニューが使えました。
git config にはちゃんとアカウントの情報が反映されており、ターミナルでの Git 操作、commit / push も普通にできました。
Codespaces の一覧画面の操作メニューには Open in Visual Studio Code があり、VS Code でも利用できることがわかります。
VS Code で利用するには GitHub Codespaces 拡張が必要です。
拡張をインストールして、GitHub で VS Code アプリを許可すると起動しました。Remote Development 拡張と同様な方式で Codespace に接続しているのでしょう。VS Code のフルメニューが利用できるため、この利用形態の方が便利そうです。
以上、Go などで CLI アプリを書くのは簡単にできることがわかりました。では、Web アプリのデバッグはどうでしょう。これもポートフォワードにより簡単にできます。
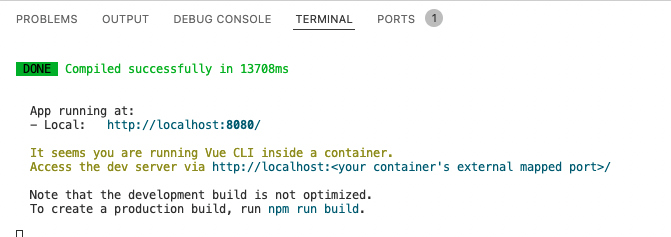
Vue のプロジェクトを Codespaces で開き vue-cli-service で開発用サーバーを実行してみました。Codespace 内でサーバーが8080ポートで起動してきます。
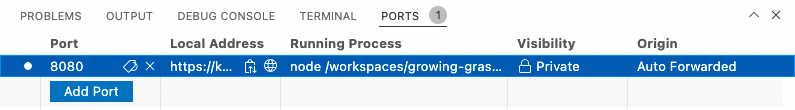
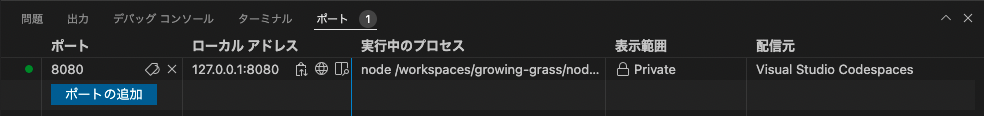
PORTの一覧を開くと Codespaces で起動している Vue のサーバーの PORT がフォワードされ、Local Address(Codespaces で発行されたURL) が利用可能になっています。
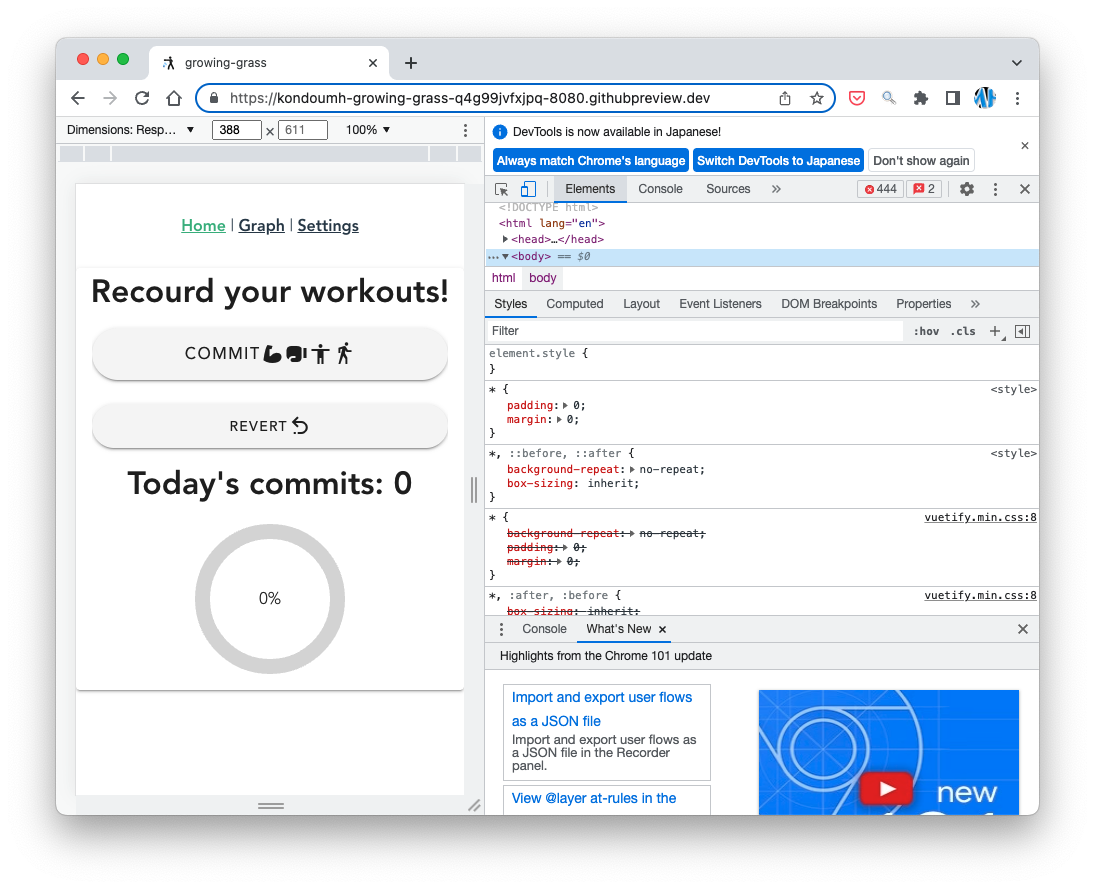
Local Address を開くと Codespace で実行されている Vue のアプリをローカルのブラウザでデバッグできます。
VS Code で接続している場合は、Foward Port でポート番号を指定すればポートフォワードされます。
VS Code の場合、フォワード先アドレスは、127.0.0.1 になります。
詳細はドキュメントを参照してください。
https://docs.github.com/ja/codespaces/developing-in-codespaces/forwarding-ports-in-your-codespace
これまで私は AWS Cloud9、Gitpod、CodeSandbox、Eclipse Che など様々な Web IDE を試してきましたが、Codespaces は流石に完成度が高いと感じました。突っかかるところが全くなく、使える環境がすぐに起動してきます。Microsoft の VS Code とクラウド技術が GitHub のサービスと高度に統合されていること、そして GitHub そのものが Codespaces を使って開発されている(ドッグフーディングされている)ことが、この完成度につながっているのではないでしょうか。
従量課金で[1]素早く開発環境を起動して利用でき、VS Code からも使える Codespaces。導入を検討する価値は十分にあります。
現在のところ、個人のアカウントでの利用は課金されないようです。https://docs.github.com/ja/billing/managing-billing-for-github-codespaces/about-billing-for-codespaces ↩︎